Git & GitHub Page 블로그 만들기 - 3강
Github Page 활용하기
블로그라는게 사실 깃헙 페이지(깃헙에서 제공하는 페이지)를 활용하는 것이다.
Markdown 문법
텍스트에 양식을 입히는 마크업 언어의 일종, HTML과 연동이 가능하다. 블로그 이전 시 네이버나 티스토리에서는 볼드처리된 글을 복사하면 텍스트 형식이 유지되지 않는다. 텍스트만 저장하기 때문이다.
마크다운 실습
VSCode를 연다.
아래와 같이 누르고 설치한다.

VSCode는 단순히 텍스트 에디터인데 익스텐션(플러그인)이 많기 때문에 사용성이 좋다.
markdown.md 파일을 생성한다.
아래와 같이 입력한다.
\#은 Header를 의미한다.
# H1 태그
## H2 Tag
### H3 Tag
#### H4 Tag
##### H5 tag
\#를 5개이상 쓴다는 것? -> 잘못된 분류!! 일반 텍스트에서 볼드처리한 것과 같다.
---
*hlll* 기울임체입니다. 또는 아래와 같이 _로 표현할 수 있다.
_italic_
**bold**
**_italic+bold_**
~~hello~~ 되는 것도 있고 안되는 것도 있다. 정식 문법은 아니다.
> 안녕하세요 이건 Quote 입니다. **인용문**
---
* list 1 *을 써도 된다.
- list 2
- list 3
- A
- B
1. list 1
2. list 2
3. list 3
1. A
1. B
|제목|description|비고|
|-|-|-|
|안녕|1|2|
|할로|3|4|
---
[subinium의 블로그](subinium.github.io)
<a href="naver.com">링크이름</a>
HTML로 모두 쓸수 있는 표현들이다. 마크업 언어인 HTML 마크다운 언어로 만든 것이다.
이미지
대괄호의 문구는 이미지가 안보였을 때 보여주는 텍스트이다.
자동이 width=100%이다. 꽉 채운다.
<img src="" width="100px"/>

---
`simple code`
```cpp
#include <stdio.h>
int main() {
printf("hello world");
return 0;
}
```
```java
public static void main(String args[]){
System.out.println("hello, world");
}
```
```sh
```
```python
```
carbon이라는 사이트도 있다.
코드를 이미지로 출력시킨다.
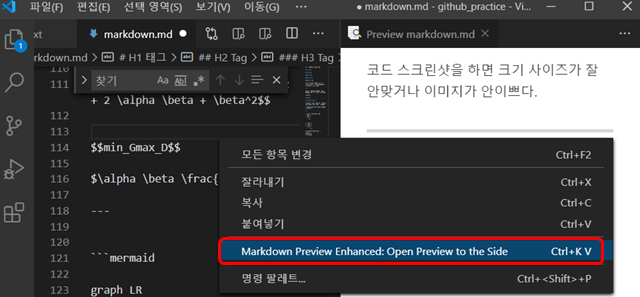
코드 스크린샷을 하면 크기 사이즈가 잘 안맞거나 이미지가 안이쁘다.
---
hello $a+b=c$ hello
$a^2_1 + b^2 = c^2$
다음 중 $N$개를 고르시오.
$$(\alpha + \beta)^2 = \alpha^2+ 2 \alpha \beta + \beta^2$$
$$min_Gmax_D$$
$\alpha \beta \frac{1}{2}$
---
```mermaid
graph LR
1-->2
1-->4
2-->3
3-->2
```
마크다운은 여러 툴들에서 사용할 수 있다. ex) 협업툴, 다양한 MarkDown용 Editor
아래와 같이 텍스트 파일에서 우클릭하고 아래와 같이 클릭하면 마크다운 형식이 적용된 페이지를 같이 볼 수 있다.

꾸준하게 Commit을 쌓는 방법
1. TIL(Today I Learned) : 오늘 배운 것
2. JekyII Blod : 블로그를 깃헙으로 관리하기
github은 자기의 repo를 페이지를 만들 수 있는 기능이 있다.
jekyII
GitHub 페이지에서 사용할 수 있는 사이트. Ruby 베이스지만 Ruby를 몰라도 괜찮다.
개인적으로 블로그 관리는 CLI를 추천
원래는 로컬에서 푸시를 해야 렌더링되는 것을 확인할 수 있는데 로컬에서 바로 렌더링되는 것을 볼 수 있게 Cmd with Ruby가 필요하다.
github 블로그에서 가장 많이 fork된 Theme중 하나인 Minimal mistake.
https://github.com/mmistakes/minimal-mistakes
github Page 구조 이해 및 연습하기 좋음. 문서화가 잘 되어있다.
포트폴리오로 좋은 Theme https://github.com/RyanFitzgerald/devportfolio
https://github.com/mmistakes/minimal-mistakes에서 클론을 할 것이다.
git bash에서 아래와 같이 명령어를 차례로 입력한다.
cd /c
mkdir blog
cd blog
git clone https://github.com/mmistakes/minimal-mistakes .
git clone https://github.com/mmistakes/minimal-mistakes
원래는 minimal-mistakes라는 이름으로 그대로 폴더가 만들어지고 그 폴더 안에 생긴다.
git clone https://github.com/mmistakes/minimal-mistakes . -> blog 폴더랑 동기화된다. minimal-mistakes 폴더가 안 생긴다.
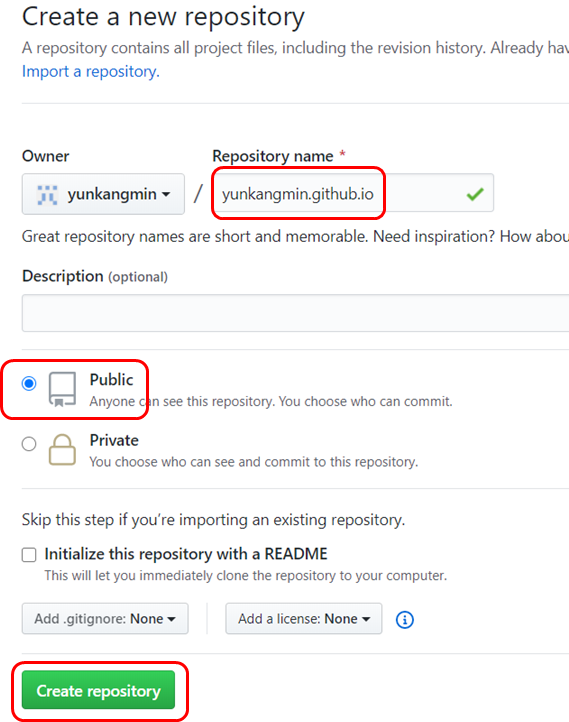
github 블로그를 만들기 위해서는 특별한 repo가 필요하다. 이름이 "계정명.github.io" 라는 형식이어야 한다.
※ 다른 repo도 페이지를 만들 수 있다.
github에서 레포지토리를 만든다.

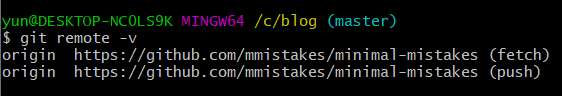
git bash에서 git remote -v를 보면 우리 repo가 아니다.

탐색기로 해당 폴더로 가서 .git 파일을 지운다.
아래 명령어를 입력한다.
git init
git remote add origin https://github.com/yunkangmin/yunkangmin.github.io(위에서생성한repo주소)
git remote -v <- 연결확인
git add .
git commit -m 'blog start'
git push origin master
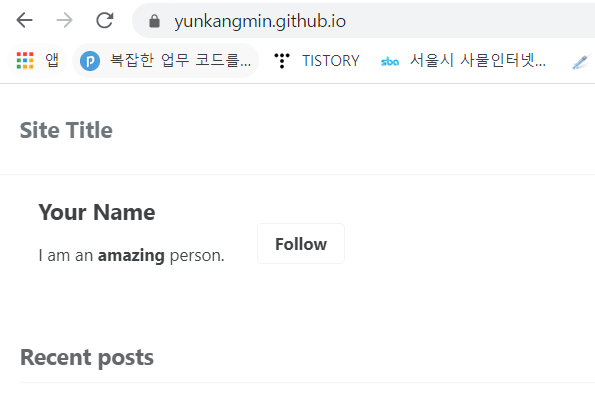
웹 브라우저에서 아래와 같이 띄워본다.

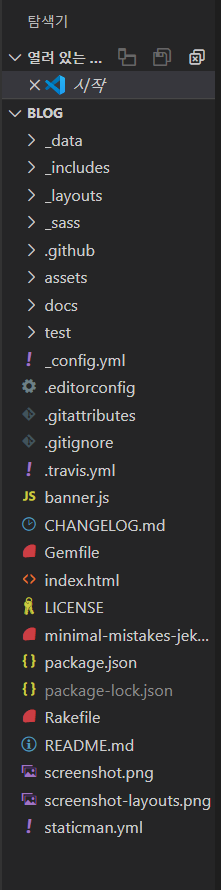
jekyII 기본 파일들
- _config.yml : 설정 파일
- _posts : 블로그 포스팅, 내가 작성할 글들이 있다.
- _pages : 개별 페이지, 원하는 테마, 예) 머신러닝
- _includes : 글에 포함되는 개별 요소, 깃헙블로그는 조립식, tiles 느낌.
- _layouts : 글의 양식
- assets : image, css 등, 글씨크기등 수정
- index.html : 표지
블로그 모든 설정을 '_config.yml' 파일에 입력한다. 전역변수같은 느낌이다. 설정을 하면 하위에 있는 모든 디렉토리에 _config.yml 에 대한 상태들이 다 저장된다.
Liquid Tag
git bash에서 'code ./'라고 입력한다.
아래와 같이 VSCode를 키고 폴더 구조를 보면서 관리하는게 좋다.

_includes 폴더 안에 'mathjax_support.html' 파일을 만든 뒤 아래와 같이 입력한다.
<script type="text/x-mathjax-config">
Mathjax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
})
</script>
<script src="https:/cdn.mathjax.org/mathjax/latest/Mathjax.js?config=TeX-AMS-MML_HTMLorMML"></script>
_layouts 폴더에 default.html을 연 뒤 아래를 추가한다.
<head>
{% include head.html %}
{% include head/custom.html %}
{% if page.use_math %} -> 페이지에서 use_math를 관리한다.
{% include mathjax_support.html %} -> 조립
{% endif % }
</head>
mathjax_support.html 은 수식 작성 시 마크다운에서 원래 되기는 하는데 깃헙페이지에서 기본 마크다운 파서랑 안 맞는다. 그래서 추가한 것이다.
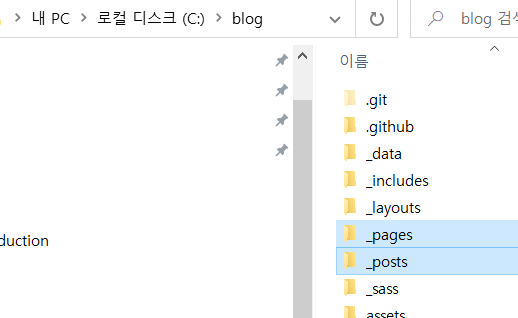
아래와 같이 탐색기에서 '_posts' , '_pages' 폴더를 만든다.

'_posts' 폴더 안에 '2020-06-14-hello.md' 파일을 만든다.
'_config.yml'을 수정한다.
'IT공부 > GIT' 카테고리의 다른 글
| 이클립스에서 Git Clone 하기 (0) | 2020.07.16 |
|---|---|
| 이클립스 git merge 방법 (0) | 2020.07.06 |
| Git & GitHub Page 블로그 만들기 - 2강 (0) | 2020.06.14 |
| Git & GitHub Page 블로그 만들기 - 1강 (0) | 2020.06.13 |
| Git Bash 한글 설정 (0) | 2020.06.13 |



