04. 웹 표준 사이트 만들기(2019)

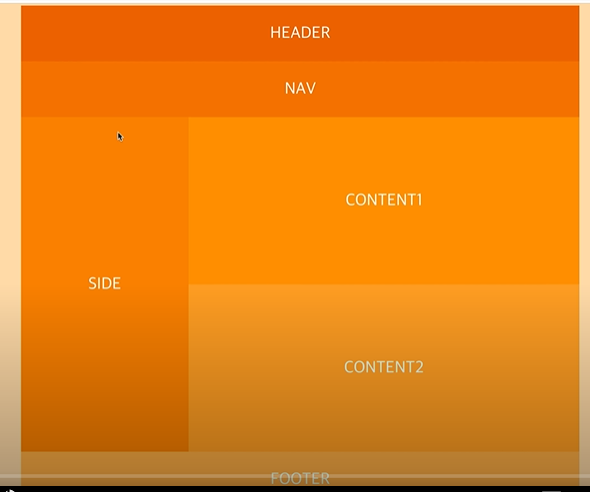
"04. layout04.html"을 만든다.
※ 블록구조는 항상 한 줄에 하나밖에 표현이 안된다. 레이아웃을 잘 짜야 반응형 사이트도 잘 짠다.
전체소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {background-color: #ffe0b2;}
/* wrap의 height 값은 header, nav, side, footer의 height의 합이다. 그래야 side의 float 속성을 주었을 때 밖으로 삐져나오지 않는다. */
#wrap {width: 1000px; height: 900px; margin: 0 auto; font-size: 40px; color: #fff; text-align: center; text-transform: uppercase;}
.header {width: 1000px; height: 100px; line-height: 100px; background: #ef6c00;}
.nav {width: 1000px; height: 100px; line-height: 100px; background: #f57c00;}
.side {float: left;width: 300px; height: 600px; line-height: 600px; background: #fb8c00;}
.content1 {float: left;width: 700px; height: 300px; line-height: 300px; background: #ff9800;}
.content2 {float: left;width: 700px; height: 300px; line-height: 300px; background: #ffa726;}
.footer {clear: both; width: 1000px; height: 100px; line-height: 100px; background: #ffb74d;}
</style>
</head>
<body>
<div id="wrap">
<div class="header">header</div>
<div class="nav">nav</div>
<div class="side">side</div>
<div class="content1">content1</div>
<div class="content2">content2</div>
<div class="footer">footer</div>
</div>
</body>
</html>
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 06. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
|---|---|
| 05. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 03. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 02. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 01. 웹 표준 사이트 만들기(2019) (0) | 2020.06.15 |



