05. 웹 표준 사이트 만들기(2019)
1 ~ 4 레이아웃은 2000년대 레이아웃이다. 지금부터는 전체 배경이 들어간 사이트의 레이아웃을 배운다. 디비컷 사이트를 참고한다.
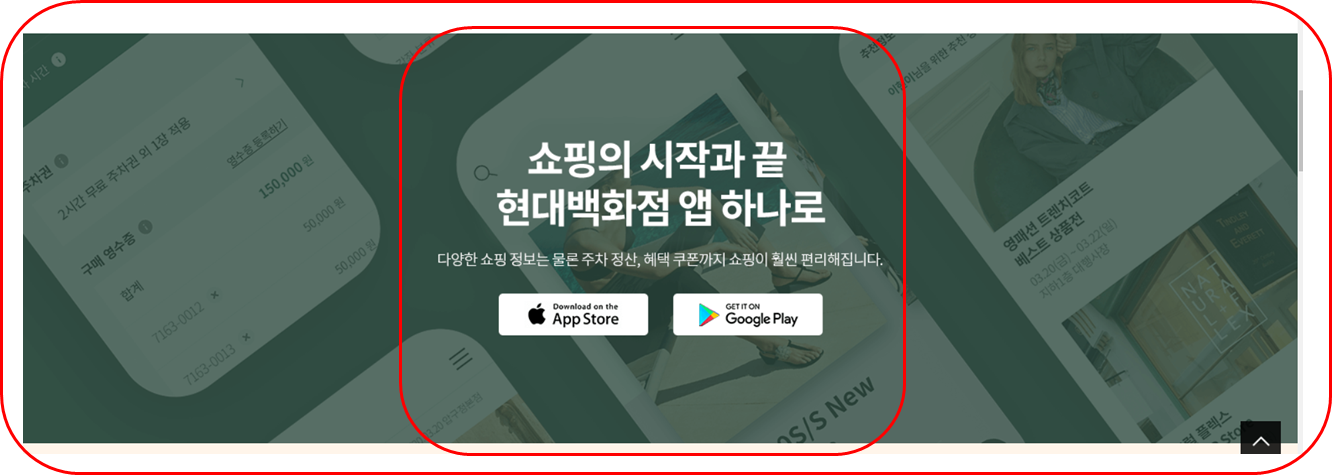
현대 백화점 사이트를 가보자. (https://www.ehyundai.com/newPortal/index.do)
1 ~ 4까지 배운 레이아웃으로는 하단의 전체영역을 표현하기가 힘들다. 가운데 부분을 '컨테이너'라고 말하고, 하단의 전체영역을 '전체영역'이라고 말할 것이다.

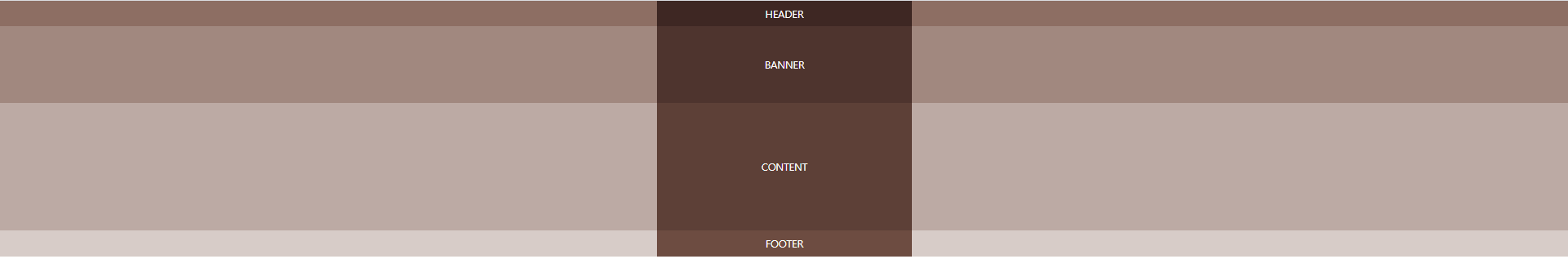
아래 그림을 보면 전체영역안에 컨테이너가 있는 것을 확인할 수 있다.

요즘에는 전체영역이 다 있다.
이번에 만들 레이아웃 구조이다. 전체영역이 있다. 해상도가 줄어도 전체영역과 컨테이너가 살아있다.

"05. layout05.html"을 만든다.
전체소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>layout05</title>
<style>
/* 모든 태그를 쓸면 위쪽과 좌측에 5px 정도의 자그마한 간격이 생긴다.
임시로 설정해준 값. 실무에서는 전체 선택자를 쓰지 않는다. 화면해상도를 아무리 늘리고 줄여도 전체를 차지한다.
*/
* {margin: 0; padding: 0;}
#wrap {font-size: 40px; color: #fff; text-align: center; text-transform: uppercase;}
/* 전체 영역. 화면이 아무리커져도 전체영역을 표현한다.그래서 width=100% (사실 width값은 기본값이 100%이기 때문에 써도되고 안써도 된다. */
#header-wrap { background-color: #8d6e63; }
#banner-wrap { background-color: #a1887f;}
#content-wrap { background-color: #bcaaa4;}
#footer-wrap {background-color: #d7ccc8;}
/* margin: 0 auto;를 설정해줘야 가운데로 배치가 된다. 지금은 해상도를 늘리거나 줄이면 width 값 1000까지 커버되게 설정했다. 자식에 height 값이 같으면 부모는 height 값이 없어도 된다. */
.header-container {width: 1000px; height: 100px; margin: 0 auto; line-height: 100px; background-color: #3e2723;}
.banner-container {width: 1000px; height: 300px; margin: 0 auto; line-height: 300px; background-color: #4e342e;}
.content-container {width: 1000px; height: 500px; margin: 0 auto; line-height: 500px; background-color: #5d4037;}
.footer-container {width: 1000px; height: 100px; margin: 0 auto; line-height: 100px; background-color: #6d4c41;}
</style>
</head>
<body>
<!-- 모든 태그를 쓸면 위쪽과 좌측에 5px 정도의 자그마한 간격이 생긴다. -->
<div id="wrap">
<!-- 전체 영역. 화면이 아무리커져도 전체영역을 표현한다.-->
<div id="header-wrap">
<!-- 전체영역 안에 가운데영역을 만든다. html은 돔 구조이기 때문에 부모-자식간에 관계를 잘 정의해야 한다. -->
<div class="header-container">header</div>
</div>
<div id="banner-wrap">
<div class="banner-container">banner</div>
</div>
<div id="content-wrap">
<div class="content-container">content</div>
</div>
<div id="footer-wrap">
<div class="footer-container">footer</div>
</div>
</div>
</body>
</html>

'IT공부 > HTML & CSS' 카테고리의 다른 글
| 07. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
|---|---|
| 06. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 04. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 03. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 02. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |



