08. 웹 표준 사이트 만들기(2019) - 레이아웃1
html 폴더 안에 아래와 같은 구조의 폴더와 파일들을 만든다.

최종소스
index.html
<!-- 웹 문서를 만들기 위해서는 항상 이렇게 doc 타입을 만들어줘야 한다. -->
<!DOCTYPE html>
<!-- 브라우저에게 이 사이트가 어떤 언어로 되어있는지 인식시킨다. -->
<html lang="ko">
<!-- head는 사이트에 대한 정보를 표현해준다. -->
<head>
<!-- 문서(body)의 써져있는 언어가 utf-8이다. meta태그는 닫는 태그가 없다. -->
<meta charset="UTF-8">
<!-- 문서를 누가 썻는지 -->
<meta name="author" content="webstoryboy">
<!-- 사이트에 대한 설명 검색할 때 나오는 부분. -->
<meta name="description" content="웹 표준을 준수한 사이트 예제입니다.">
<meta name="keywords" content="웹스토리보이, 웹표준, 웹접근성, 사이트 만들기">
<!-- 뭘로 만들었는지 -->
<meta name="generator" content="brakets">
<title>WEBSTANDARD SITE</title>
<!-- CSS Style -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrap">
<div id="header"></div>
<div id="contents"></div>
<div id="footer"></div>
</div>
</body>
</html>
reset.css
@charset "utf-8";
/* 여백 초기화 */
body, div, ul, li, dl, dt, ol, h1, h2, h3, h4, h5, h6, input, fieldset, legend, p, select, table, th, td, tr, textarea, button, form {margin: 0; padding: 0;}
style.css
/* 스타일도 언어설정을 해줘야 한다. 한글이 깨지지 않게 */
@charset "utf-8";
/* 레이아웃 */
#wrap {}
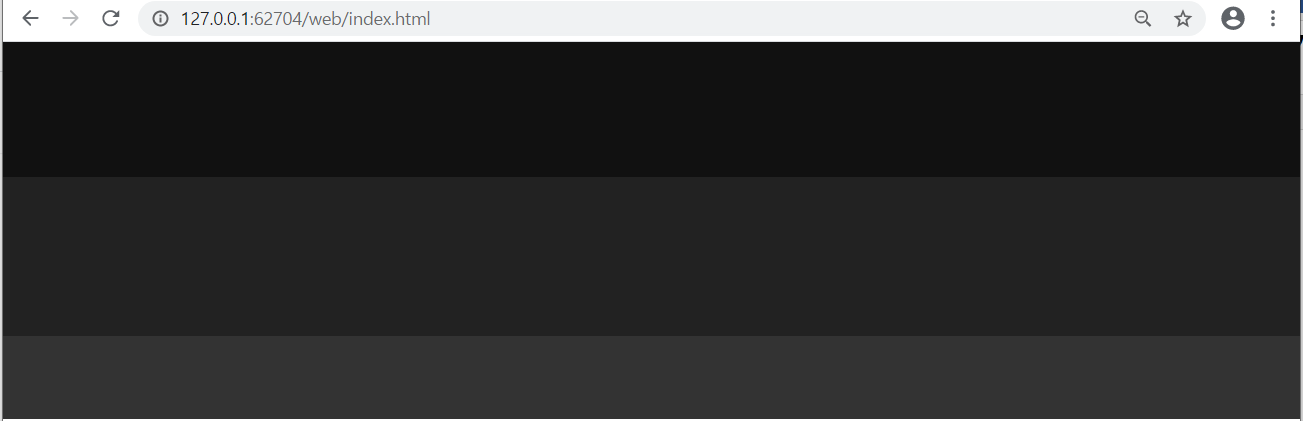
#header {height: 325px; background: #111;}
#contents {height: 800px; background: #222;}
#footer {height: 200px; background: #333;}

'IT공부 > HTML & CSS' 카테고리의 다른 글
| 10. 웹 표준 사이트 만들기(2019) - 스킵메뉴 (0) | 2020.06.16 |
|---|---|
| 09. 웹 표준 사이트 만들기(2019) - 레이아웃2 (0) | 2020.06.16 |
| 07. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 06. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 05. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |



