07. 웹 표준 사이트 만들기(2019)
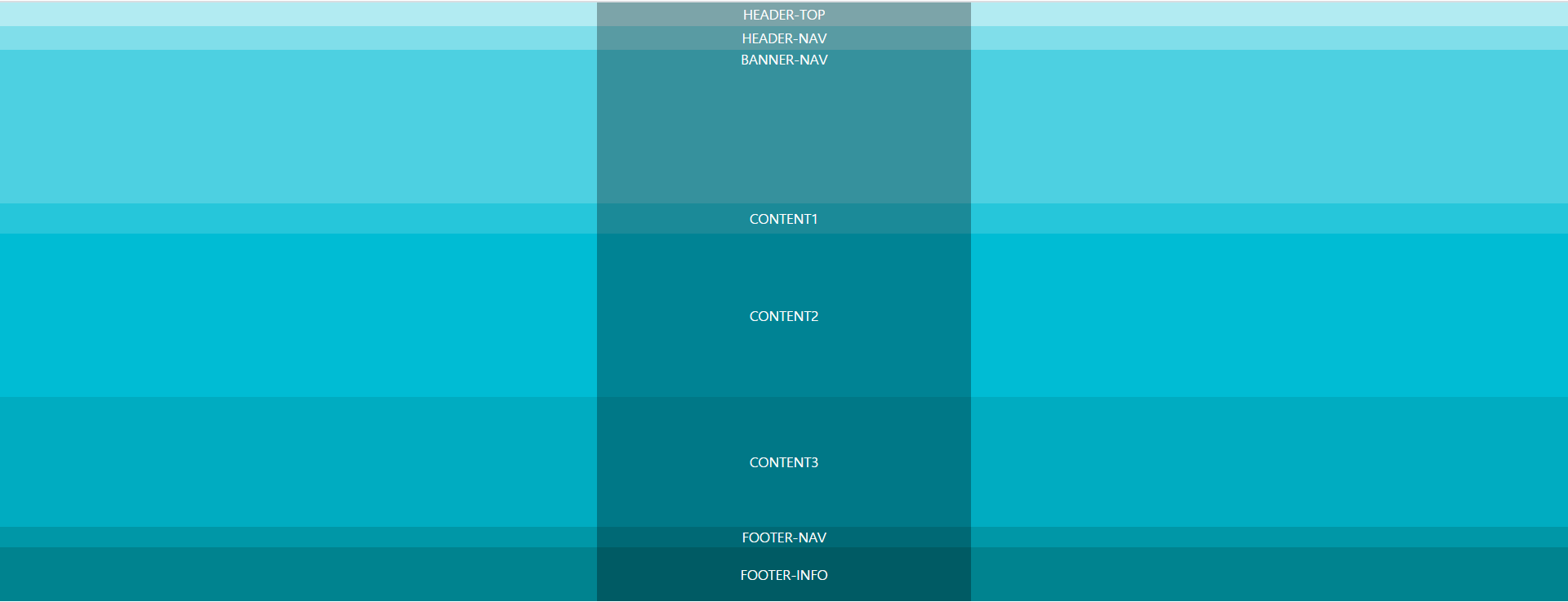
06번 레이아웃은 사실 아래와 같이 더 세분화 되어 있다. header가 2개로 나누어져 있으며 contents는 3개, footer는 ㅈ개로 나누어졌다.

"07. layout07.html" 파일을 만든다.
레이아웃 속에 또 레이아웃이 들어갈 수 도 있다. 주석 표시를 깔금하게 한다. 전체적으로 틀 잡을 때는 id를 많이 사용하고 세부적으로 반복되는 부분을 class를 많이 사용한다.
전체소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>layout07</title>
<style>
/* 리셋 */
* {margin: 0; padding: 0;}
/* 전체 레이아웃 */
#wrap {font-size: 40px; color: #fff; text-align: center;text-transform: uppercase;}
/* header에는 background 색상을 설정안해도 된다. 하위 태그가 색상이 있고 다 감싸고 있기 때문이다. */
#header {height: 140px; }
#banner {height: 450px; background: #4dd0e1;}
/* contents, footer에는 background 색상을 설정안해도 된다. 하위 태그가 색상이 있고 다 감싸고 있기 때문이다. */
#contents {height: 950px;}
#footer {height: 220px;}
/* 레이아웃 */
/* line-height도 영역을 잡기위해서 사용하는 거지 실제로는 사용하지 않는다. */
#header-top {height: 70px; line-height: 70px; background: #b2ebf2;}
#header-nav {height: 70px; line-height: 70px; background: #80deea;}
#content1 {height: 90px; line-height: 90px; background-color: #26c6da;}
#content2 {height: 480px; line-height: 480px; background-color: #00bcd4;}
#content3 {height: 380px; line-height: 380px; background-color: #00acc1;}
#footer-nav {height: 60px; line-height: 60px; background-color: #0097a7;}
#footer-info {height: 160px; line-height: 160px; background-color: #00838f;}
/* 컨테이너 */
.container {width: 1100px; margin:0 auto; height: inherit; background: rgba(0,0,0,0.3);}
</style>
</head>
<body>
<div id="wrap">
<!-- header는 전체 영역이 2개이다. -->
<div id="header">
<div id="header-top">
<div class="container">header-top</div>
</div>
<div id="header-nav">
<div class="container">header-nav</div>
</div>
</div>
<!-- //header -->
<div id="banner">
<div class="container">banner-nav</div>
</div><!-- //banner -->
<div id="contents">
<div id="content1">
<div class="container">content1</div>
</div>
<div id="content2">
<div class="container">content2</div>
</div>
<div id="content3">
<div class="container">content3</div>
</div>
</div><!-- //contents -->
<div id="footer">
<div id="footer-nav">
<div class="container">footer-nav</div>
</div>
<div id="footer-info">
<div class="container">footer-info</div>
</div>
</div><!-- //footer -->
</div>
<!-- //wrap -->
</body>
</html>

'IT공부 > HTML & CSS' 카테고리의 다른 글
| 09. 웹 표준 사이트 만들기(2019) - 레이아웃2 (0) | 2020.06.16 |
|---|---|
| 08. 웹 표준 사이트 만들기(2019) - 레이아웃1 (0) | 2020.06.16 |
| 06. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 05. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 04. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |



