14. 웹 표준 사이트 만들기(2019) - 전체 메뉴 수정

전체소스
index.html
...
<div id="contents">
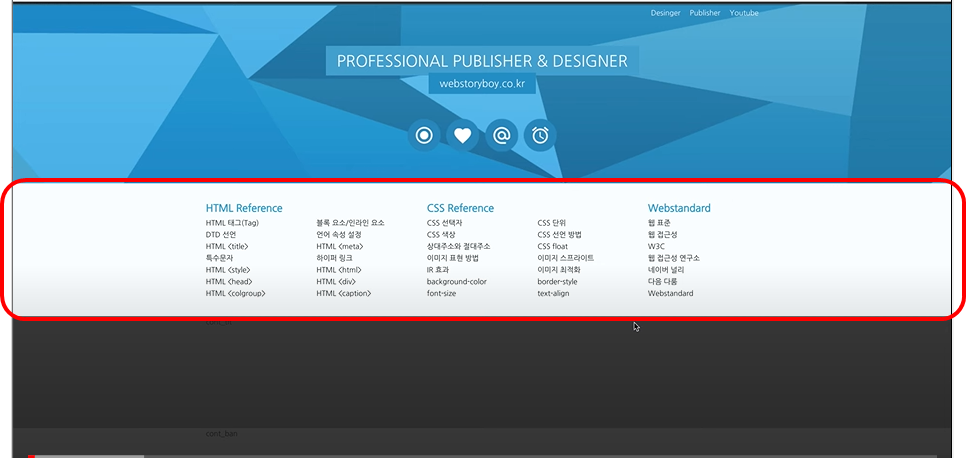
<div id="cont_nav">
<div class="container">
<!-- 우리 눈에는 필요없지만 시작장애인에게는 필요하기 때문에 IR효과 3번인 .ir_su를 적용한다. -->
<h2 class="ir_su">전체 메뉴</h2>
<div class="nav">
<div>
<h3>HTML Reference</h3>
<!-- 실무에서는 ol li를 잘 안쓴다. 브라우저마다 틀리게 나오기 때문이다. 보통 초기화 시키고 이미지로 만든다. -->
<ol>
<li><a href="#">HTML 태그(Tag)</a></li>
<li><a href="#">블록 요소/인라인 요소</a></li>
<li><a href="#">DTD 선언</a></li>
<li><a href="#">언어 속성 설정</a></li>
<li><a href="#">HTML <title></a></li>
<li><a href="#">HTML <meta></a></li>
<li><a href="#">특수문자</a></li>
<li><a href="#">하이퍼 링크</a></li>
<li><a href="#">HTML <style></a></li>
<li><a href="#">HTML <html></a></li>
<li><a href="#">HTML <head></a></li>
<li><a href="#">HTML <div></a></li>
<li><a href="#">HTML <colgroup></a></li>
<li><a href="#">HTML <caption></a></li>
</ol>
</div>
<div>
<h3>CSS Reference</h3>
<ol>
<li><a href="#">CSS 선택자</a></li>
<li><a href="#">CSS 단위</a></li>
<li><a href="#">CSS 색상</a></li>
<li><a href="#">CSS 선언 방법</a></li>
<li><a href="#">상대주소와 절대주소</a></li>
<li><a href="#">CSS float</a></li>
<li><a href="#">이미지 표현 방법</a></li>
<li><a href="#">이미지 스프라이트</a></li>
<li><a href="#">IR 효과</a></li>
<li><a href="#">이미지 최적화</a></li>
<li><a href="#">background-color</a></li>
<li><a href="#">border-style</a></li>
<li><a href="#">font-size</a></li>
<li><a href="#">text-align</a></li>
</ol>
</div>
<div class="last">
<h3>Webstandard</h3>
<ol>
<li><a href="#">웹 표준</a></li>
<li><a href="#">웹 접근성</a></li>
<li><a href="#">W3C</a></li>
<li><a href="#">웹 접근성 연구소</a></li>
<li><a href="#">네이버 널리</a></li>
<li><a href="#">다음 다룸</a></li>
<li><a href="#">Webstandard</a></li>
</ol>
</div>
</div>
</div>
</div>
<!-- //cont_nav -->
<div id="cont_tit">
<div class="container">cont_tit</div>
</div>
<!-- //cont_tit -->
<div id="cont_ban">
<div class="container">cont_ban</div>
</div>
<!-- //cont_ban -->
<div id="cont_cont">
<div class="container">cont_cont</div>
</div>
<!-- //cont_cont -->
</div>
<!-- //contents -->
...
style.css
...
/* float: left로 인한 영영깨짐(height: 0) 방지법
1. 깨지는 영역에 똑같이 float:left를 사용한다. (X) -> 모든 박스에 float: left를 사용하게 된다.
2. float의 성질을 차단하는 clear: both를 사용한다.(X) -> 어떤 영역이 깨졌는지 찾기 어려움.
3. float을 사용한 상위 박스한테 overflow: hidden(내가 지정한 영역 외에는 안보이게 한다.이걸 쓰면 영역이 잡히는 효과가 생긴다.(height값 0이 안된다.) )을 사용한다. (0) -> 현재는 제일 많이 사용. 2단메뉴사용시 사용 못함.
4. clearfix를 사용한다.(0) -> 반응형에서 사용.
*/
/* 전체 메뉴 */
/* p30-3 -> padding: 30px 0; */
.nav {overflow: hidden; padding: 30px 0;}
/* .nav > div {} nav바로 밑의 모든 div를 지정. 따라서 3개의 div가 선택됨.
.nav div {}는 하위에 div 모두를(자식의 자식....) 지정
float: left는 height가 0으로 만들기 때문에 텍스트영역이 죽어있다.
*/
.nav > div {float: left; width: 40%;}
/* .nav > div:last-child(ie9부터 사용가능 ) 선택된 div 박스 중에 제일 마지막 div
마지막 div만 20%로 준다. 40%를 주면 밀려서 아래로 내려간다. */
/*.nav > div:last-child {width: 20%;}*/
/* 모든 버전 호환가능 */
.nav > div.last {width: 20%;}
.nav > div h3 {font-size: 18px; color: #25a2d0; margin-bottom: 4px; }
/* ol은 블록요소로 100% 영역을 차지한다. 부모 태그인 div는 40%영역을 주었다. */
.nav > div ol {overflow: hidden;}
/* 50%로 주어 양옆으로 나오게 한다. */
.nav > div ol li {float: left; width: 50%;}
/* 마지막에 있는 div 메뉴의 li들은 50%를 줄 필요가 없다. 항목이 많지 않기 때문이다. */
.nav > div.last ol li {width: 100%;}
.nav > div ol li a:hover {text-decoration: underline;}
reset.css
...
/* 블릿기호 초기화 */
/* list-style:none은 점이 안나온다. */
.dl, ul, li, ol, menu {list-style: none;}
...
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 16. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.18 |
|---|---|
| 15. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.17 |
| 13. 웹 표준 사이트 만들기(2019) - 헤더 아이콘 수정 (0) | 2020.06.17 |
| 12. 웹 표준 사이트 만들기(2019) - 헤더 타이틀 & 웹 폰트 (0) | 2020.06.17 |
| 11. 웹 표준 사이트 만들기(2019) - 헤더 배경 & 메뉴 (0) | 2020.06.17 |



