16. 웹 표준 사이트 만들기(2019) - 전체 타이틀

전체소스
index.html
...
<body>
...
<div id="contents">
...
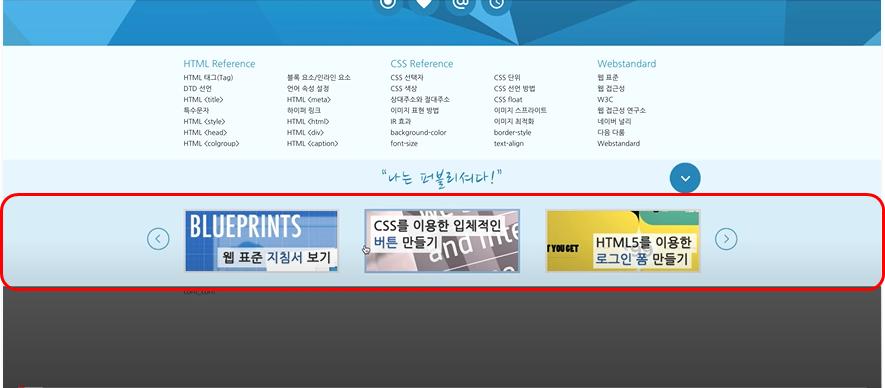
<div id="cont_ban">
<div class="container">
<div class="ban">
<a href="#" class="prev"><span class="ir_pm">이전 이미지</span></a>
<ul>
<li class="ban_img1"><a href="#"><img src="img/banner_link1.jpg" alt="웹 표준 지침서 보기"/></a></li>
<li class="ban_img2"><a href="#"><img src="img/banner_link2.jpg" alt="CSS 버튼 만들기"/></a></li>
<li class="ban_img3"><a href="#"><img src="img/banner_link3.jpg" alt="로그인 폼 만들기"/></a></li>
</ul>
<a href="#" class="next"><span class="ir_pm">다음 이미지</span></a>
</div>
</div>
</div>
<!-- //cont_ban -->
...
</body>
</html>
style.css
...
/* 배너 */
/* .ban a.prev와 .ban a.next 위치의 기준을 정해준다.
img(.ban ul li img)태그는 인라인 구조이기 때문에 아래 부분에 빈공간이 생긴다. 블록 속성으로 변경해서 빈공간을 없애야 하지만 text-align이 안먹히기 때문에 아래와 같이 padding값에 차이를 둔다. */
.ban {position:relative; padding: 24px 0 20px;}
/* 원래는 부모부터 순차적으로 내려와서 지정을 해야한다. 이름이 겹칠 수 있으므로 .
position: absolute는 기준점에 따라서 위치가 달라짐.
no-repeat은 이미지가 한 번만 나오게하는 속성이다. */
.ban a.prev {position: absolute; left: -80px; top: 60px; width: 43px; height: 43px; background: url(../img/icon.png) no-repeat -150px 0;}
.ban a.prev:hover {background-position: -193px 0;}
.ban a.next {position: absolute; right: -80px; top: 60px; width: 43px; height: 43px; background: url(../img/icon.png) no-repeat -150px -43px;}
.ban ul {overflow: hidden;}
.ban a.next:hover {background-position: -193px -43px;}
.ban ul li {float: left; width: 330px;}
/* li(볼록) 영역 안에서 이미지가 오른쪽으로 붙는다 ie9부터 적용*/
/*.ban ul li:last-child {text-align: right;}*/
/* 2번째 이미지 ie9부터 적용*/
/*.ban ul li:nth-child(2) {text-align: center;}*/
/* class는 모든 버전에서 다 적용되기 때문에 아래와 같이 사용한다. */
.ban ul li.ban_img1 {text-align: left;}
.ban ul li.ban_img2 {text-align: center;}
.ban ul li.ban_img3 {text-align: right;}
.ban ul li img {border: 4px solid #dcdcdc;}
.ban ul li img:hover {border-color: #98dcdc;}
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 18. 웹 표준 사이트 만들기(2019) - 게시판 (0) | 2020.06.18 |
|---|---|
| 17. 웹 표준 사이트 만들기(2019) - 컨텐츠 레이아웃 (0) | 2020.06.18 |
| 15. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.17 |
| 14. 웹 표준 사이트 만들기(2019) - 전체 메뉴 수정 (0) | 2020.06.17 |
| 13. 웹 표준 사이트 만들기(2019) - 헤더 아이콘 수정 (0) | 2020.06.17 |



