28. 웹 표준 사이트 만들기(2019) - 푸터 & W3C 수정

전체소스
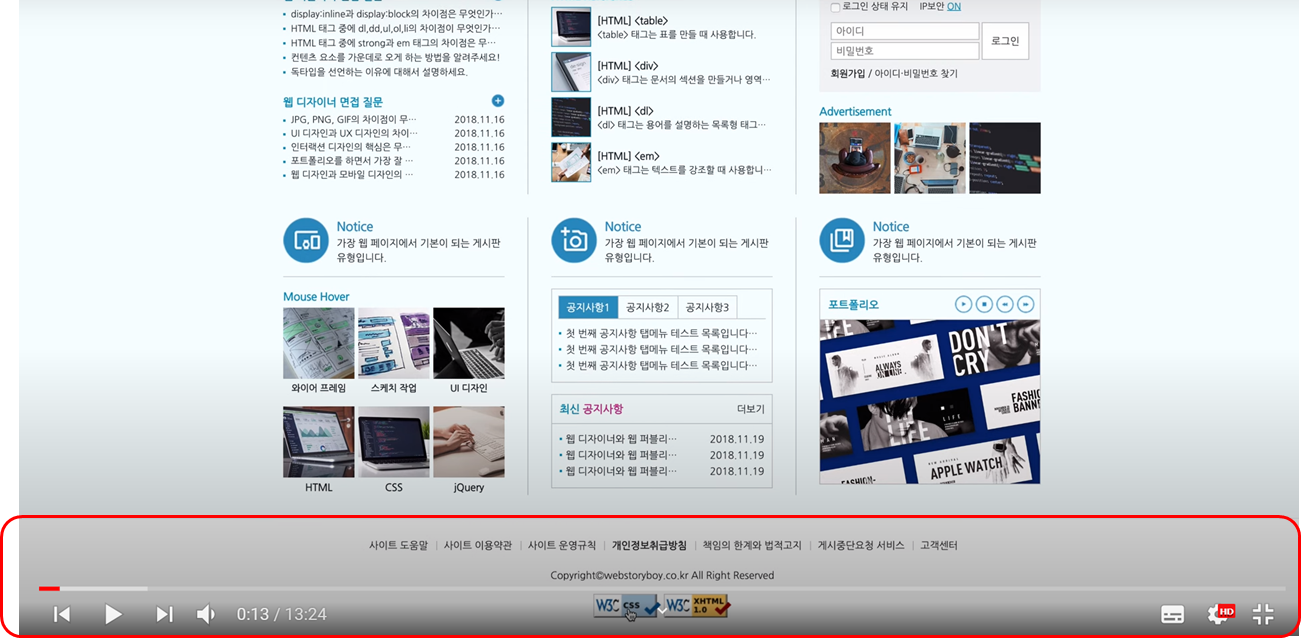
index.html
...
<div id="footer">
<div class="container">
<h2 class="ir_su">푸터 영역</h2>
<div class="footer">
<ul>
<li><a href="#">사이트 도움말</a></li>
<li><a href="#">사이트 이용약관</a></li>
<li><a href="#">사이트 운영규칙</a></li>
<li><a href="#"><strong>개인정보취급방침</strong></a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">게시중단요청 서비스</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<address>
Copyright©webstoryboy.co.kr All Right Rederved
</address>
<div class="w3c">
<a href="hㅇttp://validator.w3.org/check?uri=referer">
<img src="htㅇtp://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" />
</a>
<a href="httㅇp://jigsaw.w3.org/css-validator/check/referer">
<img style="border:0;width:88px;height:31px" src="hㅇttp://jigsaw.w3.org/css-validator/images/vcss-blue" alt="올바른 CSS입니다!" />
</a>
</div>
</div>
</div>
</div>
<!-- //footer -->
...
style.css
...
/* 푸터 */
.footer {padding: 25px 0; text-align: center; }
.footer ul {margin-bottom: 20px;}
/* a태그로 하지않고 li로 한 이유는 li:before를 쓰기 위해서인듯 */
.footer li {position: relative; display: inline; padding: 0 7px 0 10px;}
/* 글자 앞에 '|'를 넣기 위해서 줌. 가상돔효과 */
.footer li:before {content: ''; width: 1px; height: 12px; background: #ccc; position: absolute; left: 0; top: 2px;}
/* 첫번 째 요소에는 '|를 주지 않음 */
.footer li:first-child:before {width: 0; height: 0;}
.footer .w3c {margin-top: 15px;}
...
reset.css
...
/* 폰트 스타일 초기화 */
em, address {font-style: normal;}
...
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 30. 웹 표준 사이트 만들기(2019) - 배너 스크립트 (0) | 2020.06.21 |
|---|---|
| 29. 웹 표준 사이트 만들기(2019) - 전체메뉴 스크립트 (0) | 2020.06.21 |
| 27. 웹 표준 사이트 만들기(2019) - 팝업 (0) | 2020.06.21 |
| 26. 웹 표준 사이트 만들기(2019) - 로그인 (0) | 2020.06.20 |
| 25. 웹 표준 사이트 만들기(2019) - 갤러리 (0) | 2020.06.19 |



