29. 웹 표준 사이트 만들기(2019) - 전체메뉴 스크립트
제이쿼리를 쓰자. CDN을 이용해서 사용하자.
jquery.com에 접속한다.


3점대 버전이 가장 최신 버전이지만 익스플로러9버전에서는 지원이 안된다. 그래서 1점대(1.12대 버전) 버전을 쓴다.

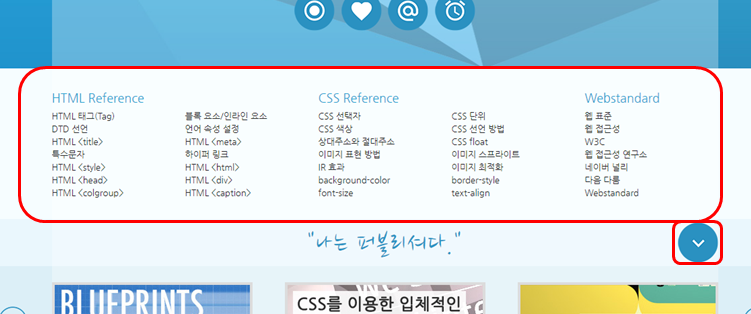
전체메뉴가 안보이게 작업을 할 것이다. 아래 버튼을 클릭하면 메뉴가 보였다 안보였다 하게 할 것이다.

소스
index.html
<!-- script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- html5부터는 type="text/javascript"를 안써도 된다. -->
<script type="text/javascript">
//버튼을 클릭하면 전체 메뉴를 보이게 한다.
$(".tit .btn").click(function(e){
//a링크의 href속성에 설정되어 있는 #표시때문에 스크롤 위치가 0, 0으로 이동하는데 그것을 막아준다.
e.preventDefault();
//$("#cont_nav").css("display", "block");
//$("#cont_nav").show();
//$("#cont_nav").fadeIn();
//$("#cont_nav").slideDown();
//$("#cont_nav").toggle();
//$("#cont_nav").fadeToggle();
//숫자가 높을 수록 속도가 빨라진다.
$("#cont_nav").slideToggle(200);
//removeClass와 addClass가 합쳐진 것
//맨처음이 display: none이 있을 때 기준
$(this).toggleClass("on");
});
</script>
style.css
//전체메뉴 안보이게
#cont_nav {background-color: #f6fdff; display: none;}
...
//버튼에 on이 붙었을때 화살표 이미지 방향 바꾸기
.tit .btn.on {background-position: 0 -660px;}
...
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 31. 웹 표준 사이트 만들기(2019) - 탭메뉴 스크립트 (1) | 2020.06.22 |
|---|---|
| 30. 웹 표준 사이트 만들기(2019) - 배너 스크립트 (0) | 2020.06.21 |
| 28. 웹 표준 사이트 만들기(2019) - 푸터 & W3C 수정 (0) | 2020.06.21 |
| 27. 웹 표준 사이트 만들기(2019) - 팝업 (0) | 2020.06.21 |
| 26. 웹 표준 사이트 만들기(2019) - 로그인 (0) | 2020.06.20 |



