31. 웹 표준 사이트 만들기(2019) - 탭메뉴 스크립트

소스
index.html
...
<!-- 탭메뉴 -->
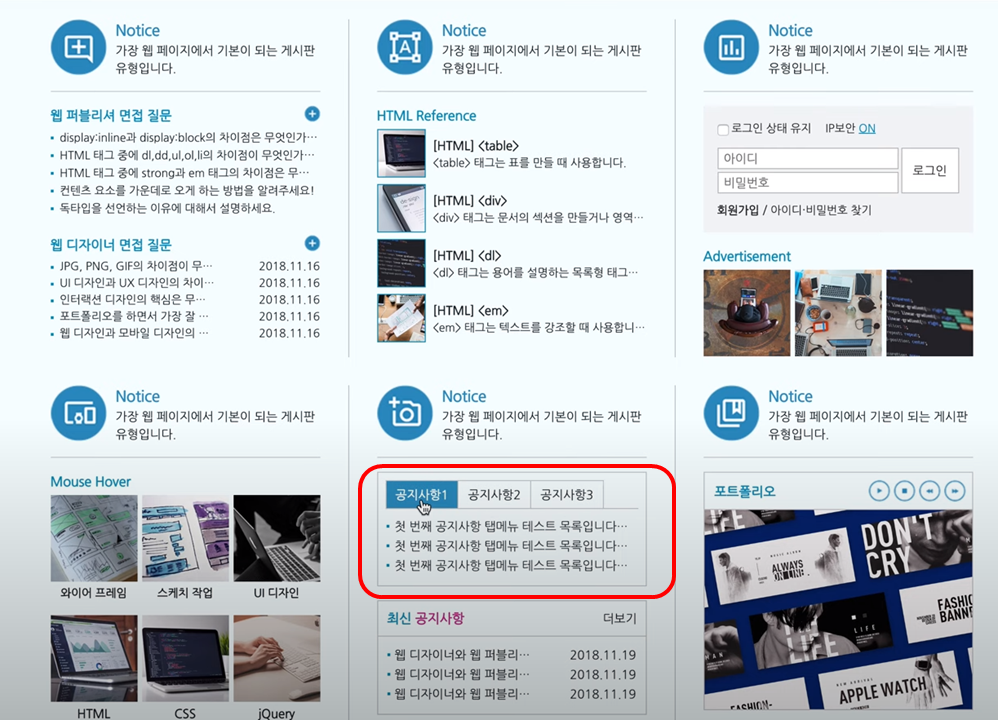
<div class="tab_menu">
<h4 class="ir_su">탭 메뉴</h4>
<ul>
<!-- class="active"은 현재 선택된 탭이라는 표시이다. -->
<li class="active"><a href="">공지사항1</a>
<ul style="">
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
<!-- 기존에 style="display: none;" 속성 지우기 -->
<li><a href="">공지사항2</a>
<ul>
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
<!-- 기존에 style="display: none;" 속성 지우기 -->
<li><a href="">공지사항3</a>
<ul>
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
</ul>
</div>
<!-- //탭메뉴 -->
...
<script type="text/javascript">
//탭메뉴(웹표준을 준수하면서 만든 탭메뉴)
var $tab_list = $(".tab_menu");
$tab_list.find("ul ul").hide();
$tab_list.find("li.active > ul").show();
function tabMenu(e){
e.preventDefault();
var $this = $(this);
//siblingsr같은 선상의 형제 태그들을 지정.
$this.next("ul").show().parent("li").addClass("active").siblings("li").removeClass("active").find(">ul").hide();
}
//웹 접근성을 위해서 이렇게 짠다(focus를 준 이유).
$tab_list.find("ul > li > a").click(tabMenu).focus(tabMenu);
...
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 33. 웹 표준 사이트 만들기(2019) - 레이어 팝업 (0) | 2020.06.22 |
|---|---|
| 32. 웹 표준 사이트 만들기(2019) - 갤러리 스크립트 (0) | 2020.06.22 |
| 30. 웹 표준 사이트 만들기(2019) - 배너 스크립트 (0) | 2020.06.21 |
| 29. 웹 표준 사이트 만들기(2019) - 전체메뉴 스크립트 (0) | 2020.06.21 |
| 28. 웹 표준 사이트 만들기(2019) - 푸터 & W3C 수정 (0) | 2020.06.21 |



