34. 웹 표준 사이트 만들기(2019) - 윈도우 팝업


소스
index.html
...
<!-- 팝업 -->
<div class="popup">
<h4>Advertisement</h4>
<ul>
<li class="layer"><a href="#"><img src="img/sban07.jpg" alt="이미지1"></a></li>
<li class="window"><a href="#"><img src="img/sban08.jpg" alt="이미지2"></a></li>
<li class="last"><a href="#"><img src="img/sban09.jpg" alt="이미지3"></a></li>
</ul>
</div>
<!-- //팝업 -->
...
//윈도우 팝업
$(".window").click(function(e){
e.preventDefault();
//window.open("파일명", "팝업이름", "옵션설정");
//옵션 : left, top, width, height, status, toolbar, location, menubar, scrollbars, fullscreen
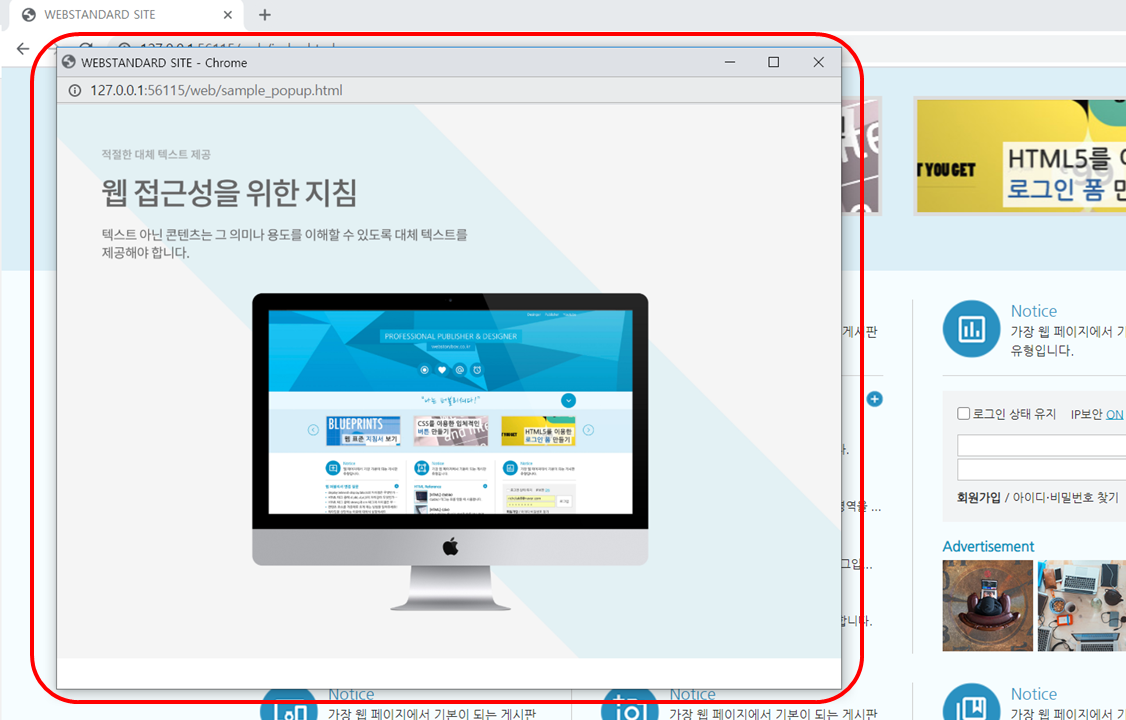
window.open("sample_popup.html","popup01","width=800, height=590, left=50, top=50, scrollbars=0, toolbar=0, menubar=0");
});
sample_popup.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="author" content="webstoryboy">
<meta name="description" content="웹 표준을 준수한 사이트 예제입니다.">
<meta name="keywords" content="웹표준, 웹접근성, 샘플사이트">
<meta name="generator" content="brackets">
<title>WEBSTANDARD SITE</title>
<style>
* {margin: 0; padding: 0;}
img {width: 100%;}
</style>
</head>
<body>
<div>
<img src="img/webstandard2.jpg" alt="웹표준2">
</div>
</body>
</html>
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 36. 웹 표준 사이트 만들기(2019) - 마무리 (0) | 2020.06.22 |
|---|---|
| 35. 웹 표준 사이트 만들기(2019) - 라이트 박스 (0) | 2020.06.22 |
| 33. 웹 표준 사이트 만들기(2019) - 레이어 팝업 (0) | 2020.06.22 |
| 32. 웹 표준 사이트 만들기(2019) - 갤러리 스크립트 (0) | 2020.06.22 |
| 31. 웹 표준 사이트 만들기(2019) - 탭메뉴 스크립트 (1) | 2020.06.22 |



