35. 웹 표준 사이트 만들기(2019) - 라이트 박스
라이트 박스는 레이어 팝업이랑 이미지 슬라이드랑 합쳐진 것이라고 생각하면 된다.

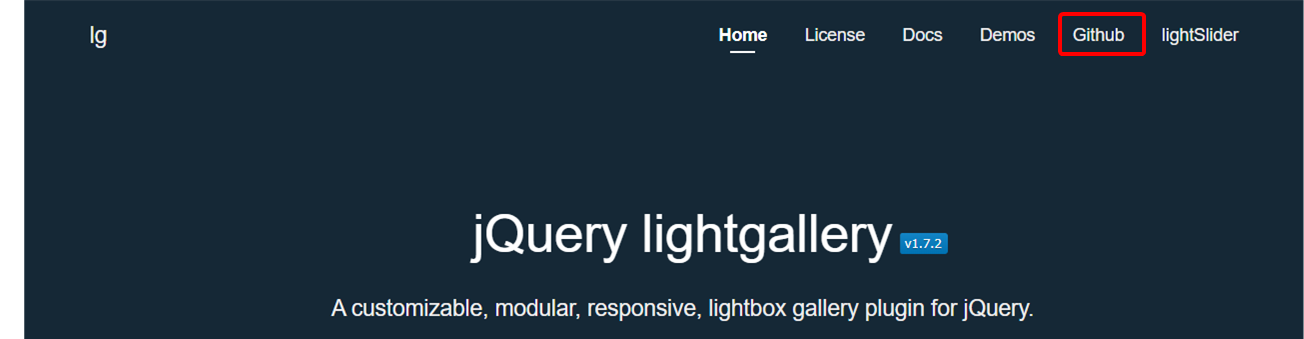
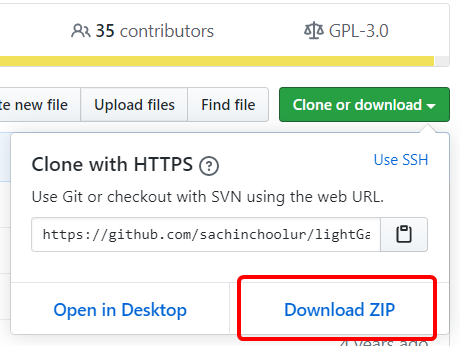
https://sachinchoolur.github.io/lightGallery/ 에 접속한다.



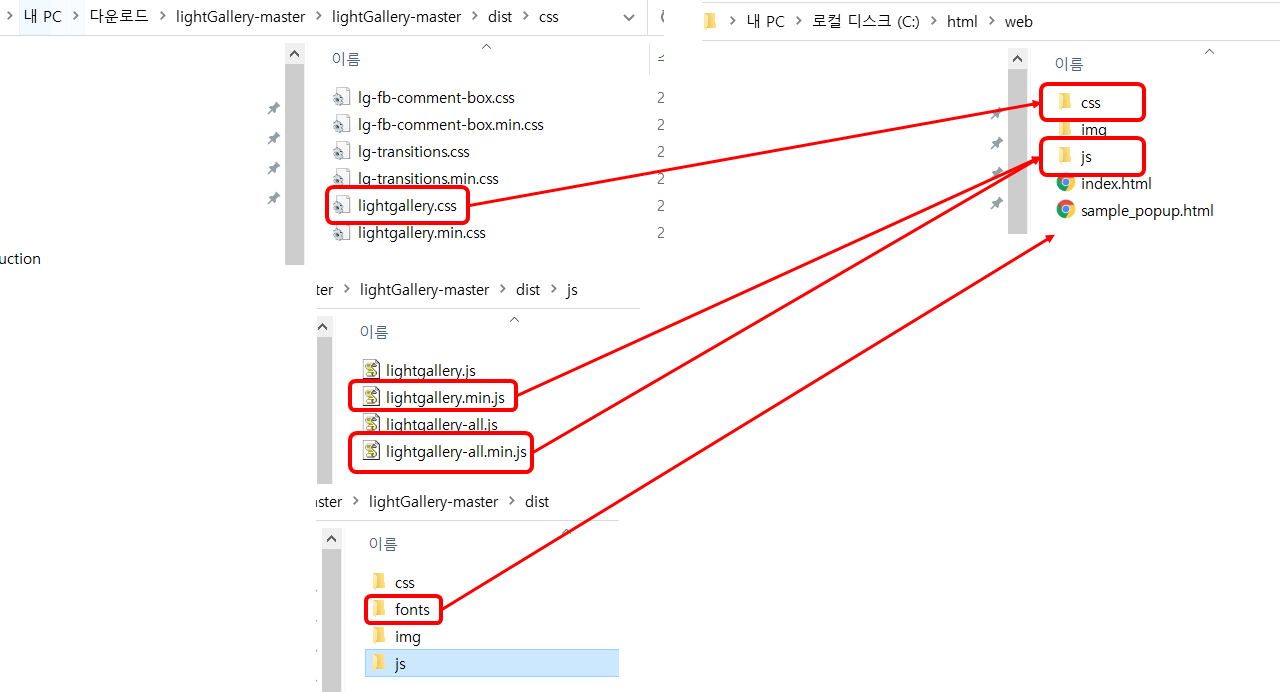
css와 script를 연동시킨다.
소스
index.html
...
<link rel="stylesheet" href="css/lightgallery.css">
...
<!-- 팝업 -->
<div class="popup">
<h4>Advertisement</h4>
<ul>
<li class="layer"><a href="#"><img src="img/sban07.jpg" alt="이미지1"></a></li>
<li class="window"><a href="#"><img src="img/sban08.jpg" alt="이미지2"></a></li>
<li class="last lightgallery">
<!-- a태그에는 큰 이미지를 넣고 img 태그에는 작은이미지를 넣는다. -->
<a href="img/webstandard3.jpg"><img src="img/sban09.jpg" alt="이미지3"></a>
<!-- 이미지가 안깨져보이게 display: none을 준다. -->
<a href="img/webstandard1.jpg" style="display: none;"><img src="img/sban09.jpg" alt="이미지3"></a>
<a href="img/webstandard2.jpg" style="display: none;"><img src="img/sban09.jpg" alt="이미지3"></a>
<a href="img/webstandard1.jpg" style="display: none;"><img src="img/sban09.jpg" alt="이미지3"></a>
<a href="img/webstandard2.jpg" style="display: none;"><img src="img/sban09.jpg" alt="이미지3"></a>
</li>
</ul>
</div>
<!-- //팝업 -->
...
<!-- script -->
<!-- 플러그인 JS파일은 제이쿼리로 만들어졌기 때문에 제이쿼리 라이브러리파일이 꼭 있어야 하며 JS파일보다 먼저 위치해야 한다. 브라우저에 기존 cdn주소로 접속한 뒤 ctrl + s를 누르면 제이쿼리 파일을 다운로드 받을 수 있다.-->
<script type="text/javascript" src="js/jquery.min.1.12.4.js"></script>
<script type="text/javascript" src="js/slick.min.js"></script>
<script type="text/javascript" src="js/lightgallery.min.js"></script>
<!-- 썸네일 기능과 여러가지 기능을 사용할 수 있다. -->
<script type="text/javascript" src="js/lightgallery-all.min.js"></script>
<!-- html5부터는 type="text/javascript"를 안써도 된다. -->
<script type="text/javascript">
//라이트 박스
$(".lightgallery").lightGallery({
//thumnail 보내주기
thumnail: true,
autoplay: true,
//멈춰있는 시간
pause: 3000,
//멈춰있는 시간 프로그래스바
progressBar: true
});
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 36. 웹 표준 사이트 만들기(2019) - 마무리 (0) | 2020.06.22 |
|---|---|
| 34. 웹 표준 사이트 만들기(2019) - 윈도우 팝업 (0) | 2020.06.22 |
| 33. 웹 표준 사이트 만들기(2019) - 레이어 팝업 (0) | 2020.06.22 |
| 32. 웹 표준 사이트 만들기(2019) - 갤러리 스크립트 (0) | 2020.06.22 |
| 31. 웹 표준 사이트 만들기(2019) - 탭메뉴 스크립트 (1) | 2020.06.22 |



