01. 웹 표준 사이트 만들기(2019)
웹 표준 사이트를 만들기 위해서 레이아웃 연습을 많이 한다.
사이트를 만들기 위해서는 레이아웃을 먼저 만들어야 한다.
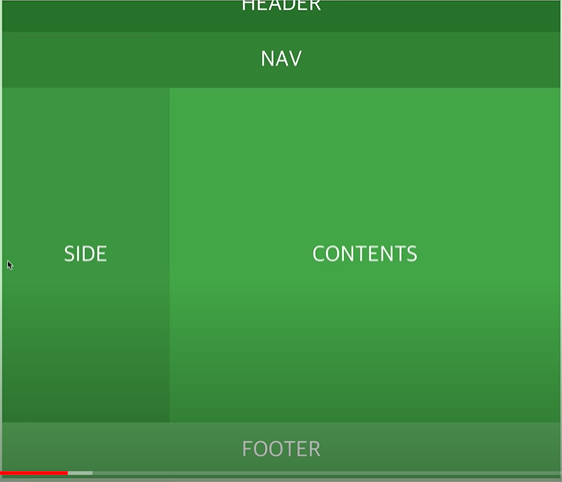
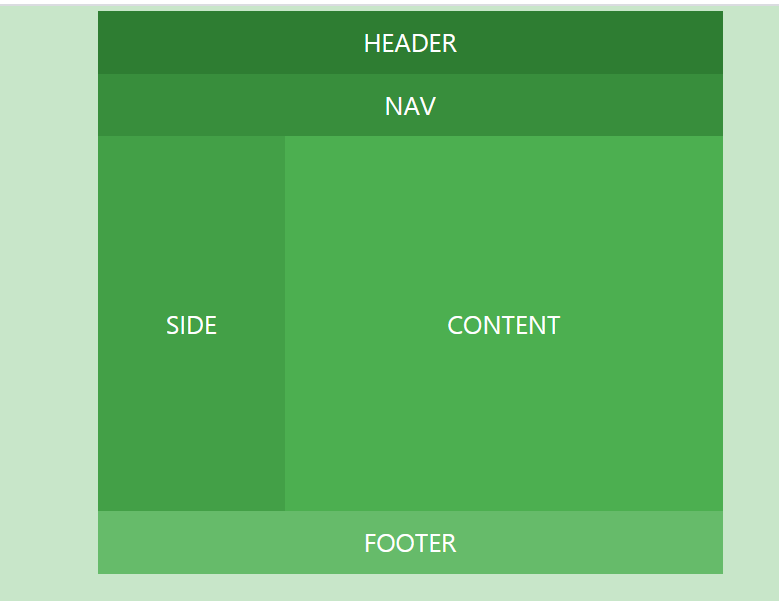
아래와 같은 레이아웃을 만들 것이다.

나중에는 서버에서 작업을 한다. 처음에는 코드 편집기에서 작업을 한다. 브라켓을 설치한다.
C드라이브에 html 폴더를 생성한다.
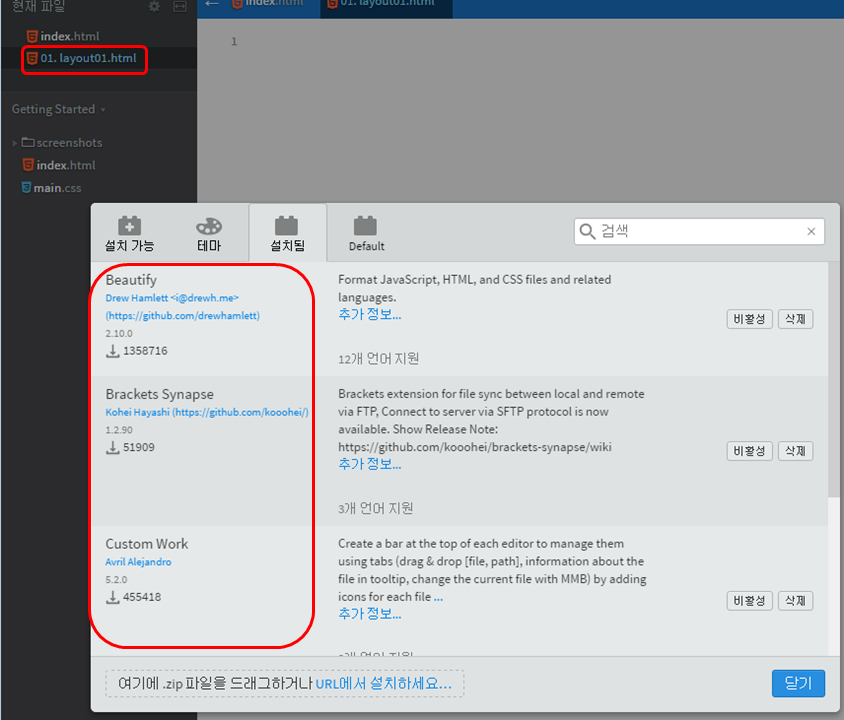
브라켓을 열고 아래와 같이 html 폴더 아래 html 파일과 플러그인을 설치한다.


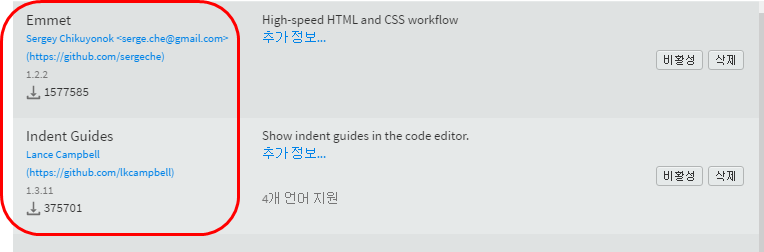
플러그인 설명
- Custom Work : 브라켓 상단에 파란색 영역. 탭. 탭 메뉴.
- Emmet : 단축키
- Indent Guides : 코드 정렬.
생성한 html 파일에서 ! + TAB 버튼(Emmet 기능)을 누른다.
레이아웃을 만들기 위해서는 구조를 먼저 생각해야 한다.
https://webzz.tistory.com/225에 접속한다.
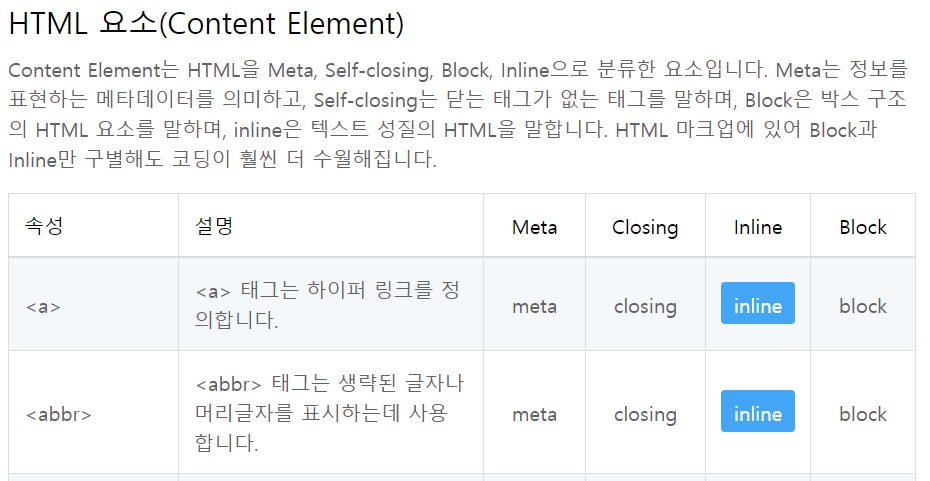
[HTML] HTML 요소
HTML 요소 HTML 태그를 크게 두가지 요소로 정의할 수 있습니다. HTML 요소(Content Element) Content Element는 HTML을 Meta, Self-closing, Block, Inline으로 분류한 요소입니다. Meta는 정보를 표현하는 메타..
webzz.tistory.com

HTML 요소(Content Element)는 크게 4가지 정도로 분류된다. Meta, Self-Closing(닫는 태그), Block, Inline. HTML 태그는 150개 정도된다. 위 그림을 볼때 인라인 구조인지, 블락구조인지 구별해서 보면 된다. 레이아웃을 만들려면 인라인은 텍스르라고 보면 되고 블락은 박스라고 보면된다. 레이아웃을 잡을 때는 블락 구조로 잡아야 한다. 그래야 웹 표준을 준수한다.
먼저 div 태그를 사용한다. div 태그는 문서의 섹션을 만들거나 영역을 나눌 때 사용한다. 맨 처음 레이아웃 그림에서 div는 5개가 들어가는 구조가 된다.
5개를 감싸고 있는 전체 박스를 만든다.
html 파일에서 아래와 같이 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 이름을 쓸 때는 복사해서 갖다써야 오류가 없다. 습관을 들인다. 레이아웃을 잡을 때 width, heigh 값만 주면 구조는 깨질 일이 거의 없다. */
#wrap {}
#header {width: 1000px; height: 100px; background: #2e7d32; }
#nav {width: 1000px; height: 100px; background: #388e3c;}
#side {width: 300px; height: 600px; background: #43a047;}
#content {width: 700px; height: 600px; background: #4caf50;}
#footer {width: 1000px; height: 100px; background: #66bb6a;}
</style>
</head>
<body>
<!-- 태그가 다 똑같기 때문에 선택하는 것을 id로 설정한다. wrap은 전체를 감싸다라는 의미이고 보통 많이 쓴다. id를 설정하면 레이아웃은 다 잡은 것이다. 이제 이 상태에서 디자인 적업인 css작업을 하면 된다. css를 주기 위해서는 <style> 선언을 먼저 해야 한다. -->
<div id="wrap">
<!-- 태그 만드는 것은 아래와 같이 div 5개를 만들면 끝났다.
-->
<div id="header"></div>
<div id="nav"></div>
<div id="side"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
</html>
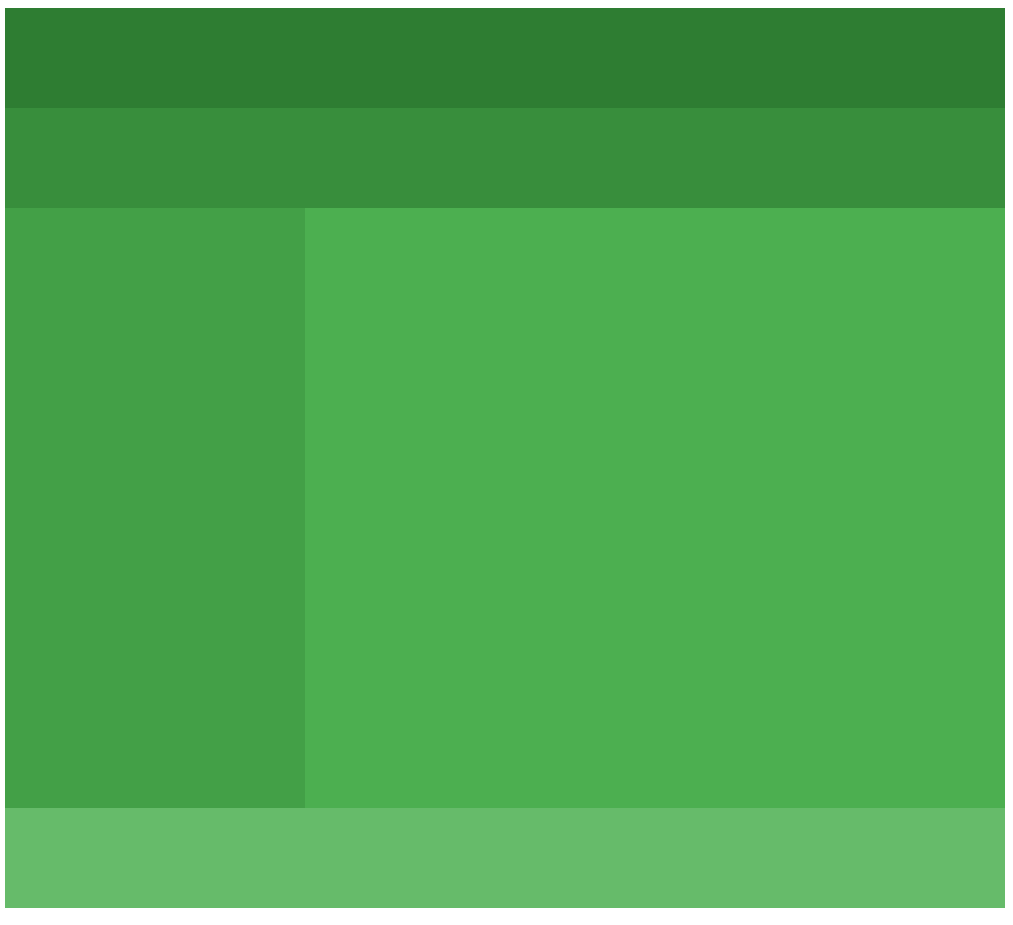
실시간 미리보기로 확인한다.
블로구조인 div를 쓰면 한 영역을 자신의 영역으로 인식하기 때문에 오른쪽 공간에 다른 게 오는 걸 싫어한다. 그래서 아래와 같이 일자구조가 된다. 인라인은 그렇지 않다.

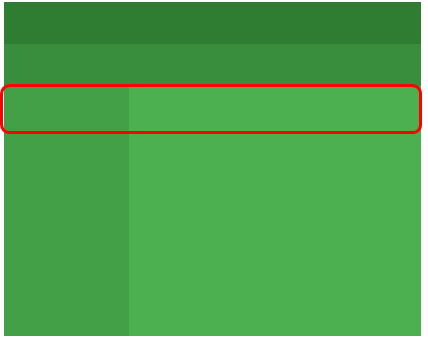
이 상태에서 사이드와 컨텐트를 정렬한다.
아래와 같이 float 속성을 준다.
/* float은 블록요소의 정렬상태를 설정한다. 기본값은 none이다. left, right가 있다. */
#side {float: left; width: 300px; height: 600px; background: #43a047;}
#content {float: left; width: 700px; height: 600px; background:
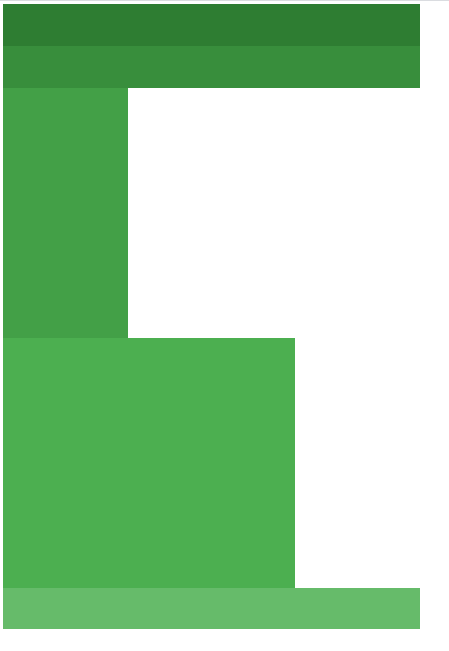
아래 결과를 보니 하단에 박스가 없다. side와 content에 float을 주면 height 값이 0으로 인식된다. 그래서 footer는 nav 밑에 있을 것이다. 이게 float으로 인해서 구조가 깨지는 버그이다. 해결방안은 여러가지가 있다.

똑같이 footer에도 float을 준다. 잘쓰진 않는다. 비율을 줄이면 구조가 깨진다.
#footer {float: left; width: 1000px; height: 100px; background: #66bb6a;}

전체 레이웃을 브라우저 가운데 오게 해보자.
margin은 블록요소의 바깥쪽 여백을 설정해준다.
위아래 0, 양 옆은 자동.
#wrap {width: 1000px; height: 900px; margin: 0 auto;}
브라우저 가운데로 오는 것을 확인할 수 있다.
글자를 설정하자.
/* 글자가 중앙에 오도록 하자. line-height 줄 높이를 정하는 속성이다. height 값과 똑같이 설정한다. 단, 조건은 한줄일 때이다. */
#header {width: 1000px; height: 100px; line-height: 100px; background: #2e7d32; }
#nav {width: 1000px; height: 100px; line-height: 100px; background: #388e3c;}
/* float은 블록요소의 정렬상태를 설정한다. 기본값은 none이다. left, right가 있다. */
#side {float: left; width: 300px; height: 600px; line-height: 600px; background: #43a047;}
#content {float: left; width: 700px; height: 600px; line-height: 600px; background: #4caf50;}
#footer {float: left; width: 1000px; height: 100px; line-height: 100px; background: #66bb6a;}
<div id="header">header</div>
<div id="nav">nav</div>
<div id="side">side</div>
<div id="content">content</div>
<div id="footer">footer</div>

'IT공부 > HTML & CSS' 카테고리의 다른 글
| 06. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
|---|---|
| 05. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 04. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 03. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |
| 02. 웹 표준 사이트 만들기(2019) (0) | 2020.06.16 |



