18. 웹 표준 사이트 만들기(2019) - 게시판

전체소스
index.html
...
<body>
...
<div id="contents">
...
<div id="cont_cont">
<div class="container">
<div class="cont">
<div class="column col1">
<!-- 이미지를 넣기 위해 아이콘(이미지와 대체문자 효과를 동시에 줄 수 있다.)과 Notice글자를 따로 컨트롤하기 위해 아래와 같이 입력한다. -->
<h3><span class="ico_img ir_pm">아이콘</span><span class="ico_tit">Notice</span></h3>
<p class="icon_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p>
<!-- 게시판 -->
<!-- 게시판은 실제로 표로 만들어야 하지만 메인에 보여주는 것은 li로 만들어도 된다. -->
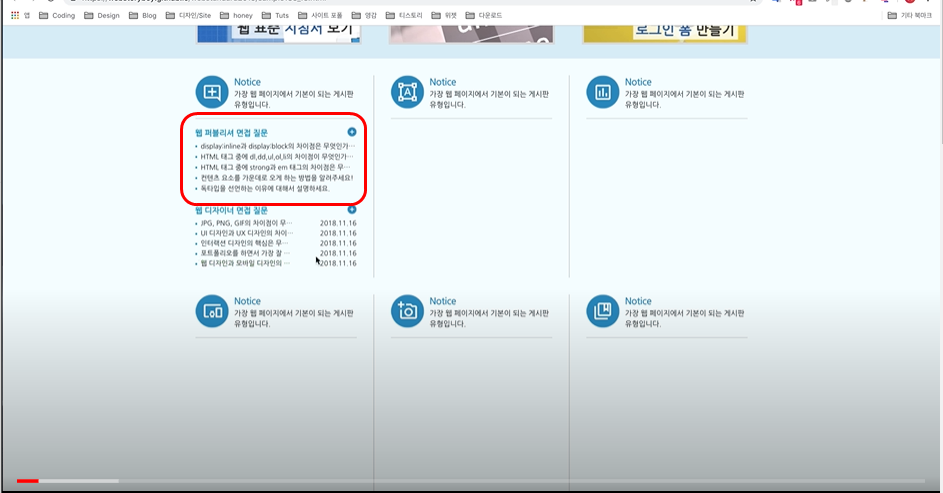
<div class="notice">
<h4>Web Pulisher Notice</h4>
<ul>
<li><a href="#">display:inline과 display:block의 차이점은 무엇인가요?</a></li>
<li><a href="#">HTML 태그 중에 dl,dd,ul,ol,li의 차이점이 무엇인가요?</a></li>
<li><a href="#">HTML 태그 중에 strong과 em 태그의 차이점은 무엇인가요?</a></li>
<li><a href="#">컨텐츠 요소를 가운데로 오게 하는 방법을 알려주세요!</a></li>
<li><a href="#">독타입을 선언하는 이유에 대해서 설명하세요.</a></li>
</ul>
<!-- 작은 이미지는 웹 접근성을 위해서 title속성을 넣어주는게 좋다. -->
<a href="#" class="more ir_pm" title="더보기">더보기</a>
</div>
<!-- //게시판 -->
</div>
<!-- //col1 -->
...
</div>
</div>
</div>
<!-- //cont_cont -->
</div>
<!-- //contents -->
...
</body>
</html>
style.css
...
.cont .column .icon_desc {padding-left: 70px; border-bottom: 1px solid #d0d0d0; padding-bottom: 15px; margin-bottom: 15px;}
...
/* 게시판 */
.notice {position: relative;}
.notice h4 {font-size: 14px; color: #0093bd; padding-bottom: 3px; font-weight: bold;}
/* overflow: hidden; width: 50px; height: 10px;은 width와 height로 지정한 영역외에는 아무것도 보이지 않게 설정한다. overflow: hidden 자체만으로도 영역을 잡아버리는 효과를 준다.
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;은 텍스트를 한줄로 보이게 한다. text-overflow: ellipsis(내가 지정한 영역 이상 텍스트가 있으면 ...으로 보이게 한다.)white-space: nowrap;(2줄을 1줄로 바꾼다.) 이미지를 넣을 때는 no-repeat으로 반복을 없애준다. 이미지는 반복되기 때문이다.(li는 영역이 있어서 반복된다.) padding-left: 8px은 텍스트와 이미지 사이 간격을 준다.*/
.notice ul li {overflow: hidden; text-overflow: ellipsis; white-space: nowrap; background: url(../img/dot.gif) no-repeat 0 8px; padding-left: 8px;}
.notice ul li a {font-size: 12px;}
/* 아래쪽에 있던 더보기를 위쪽으로 옮긴다. .notice에 position: relative로 기준점을 잡아준다. 이미지를 사용하기 위해 블록속성을 준다. 이미지를 적용할 때 no-repeat을 안줘도 된다. 영역이 잡혀있기 때문.*/
.notice a.more {position: absolute; right: 0; top: 0; display: block; background: url(../img/icon.png) -150px -90px; width: 17px; height: 17px;}
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 20. 웹 표준 사이트 만들기(2019) - 게시판3 (0) | 2020.06.18 |
|---|---|
| 19. 웹 표준 사이트 만들기(2019) - 게시판2 (0) | 2020.06.18 |
| 17. 웹 표준 사이트 만들기(2019) - 컨텐츠 레이아웃 (0) | 2020.06.18 |
| 16. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.18 |
| 15. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.17 |



