19. 웹 표준 사이트 만들기(2019) - 게시판2

전체소스
index.html
...
<body>
...
<div id="contents">
...
<div id="cont_cont">
<div class="container">
<div class="cont">
<div class="column col1">
<!-- 이미지를 넣기 위해 아이콘(이미지와 대체문자 효과를 동시에 줄 수 있다.)과 Notice글자를 따로 컨트롤하기 위해 아래와 같이 입력한다. -->
<h3><span class="ico_img ir_pm">아이콘</span><span class="ico_tit">Notice</span></h3>
<p class="icon_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p>
...
<!-- 게시판2 -->
<div class="notice2">
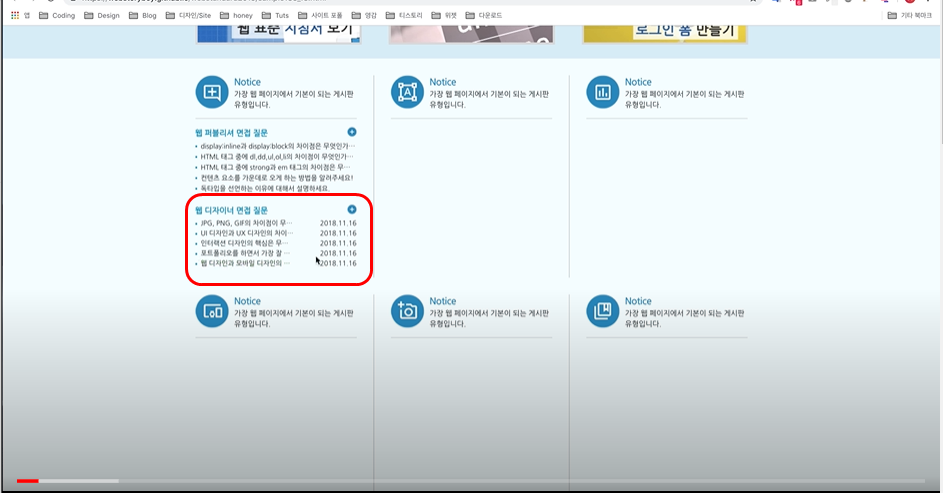
<h4>Web Desinger Notice</h4>
<ul>
<li><a href="#">JPG, PNG, GIF의 차이점이 무엇인가요?</a><span>2018.11.16</span></li>
<li><a href="#">UI 디자인과 UX 디자인의 차이점을 설명하세요.</a><span>2018.11.16</span></li>
<li><a href="#">인터랙션 디자인의 핵심은 무엇이라고 생각하나요?</a><span>2018.11.16</span></li>
<li><a href="#">포트폴리오를 하면서 가장 잘 했다고 생각하는 부분은 무엇인가요?</a><span>2018.11.16</span></li>
<li><a href="#">웹 디자인과 모바일 디자인의 차이가 무엇이라고 생각하나요?</a><span>2018.11.16</span></li>
</ul>
<a href="#" class="more ir_pm" title="더보기">더보기</a>
</div>
<!-- //게시판2 -->
</div>
<!-- //col1 -->
...
</div>
</div>
</div>
<!-- //cont_cont -->
</div>
<!-- //contents -->
...
</body>
</html>
style.css
...
/* 게시판2 */
.notice2 {position: relative; margin-top: 15px;}
.notice2 h4 {font-size: 14px; color: #0093bd; padding-bottom: 3px; font-weight: bold;}
.notice2 ul {}
.notice2 li {overflow: hidden; background: url(../img/dot.gif) no-repeat 0 8px; padding-left: 8px;}
/* inline 속성인 a, span에도 float을 쓰는 듯 */
.notice2 li a {float: left; width: 65%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}
.notice2 li span {float: right; width: 30%; text-align: right; }
.notice2 a.more {position: absolute; right: 0; top: 0; display: block; background: url(../img/icon.png) -150px -90px; width: 17px; height: 17px;}
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 21. 웹 표준 사이트 만들기(2019) - 마우스 오버효과1 (0) | 2020.06.18 |
|---|---|
| 20. 웹 표준 사이트 만들기(2019) - 게시판3 (0) | 2020.06.18 |
| 18. 웹 표준 사이트 만들기(2019) - 게시판 (0) | 2020.06.18 |
| 17. 웹 표준 사이트 만들기(2019) - 컨텐츠 레이아웃 (0) | 2020.06.18 |
| 16. 웹 표준 사이트 만들기(2019) - 전체 타이틀 (0) | 2020.06.18 |



