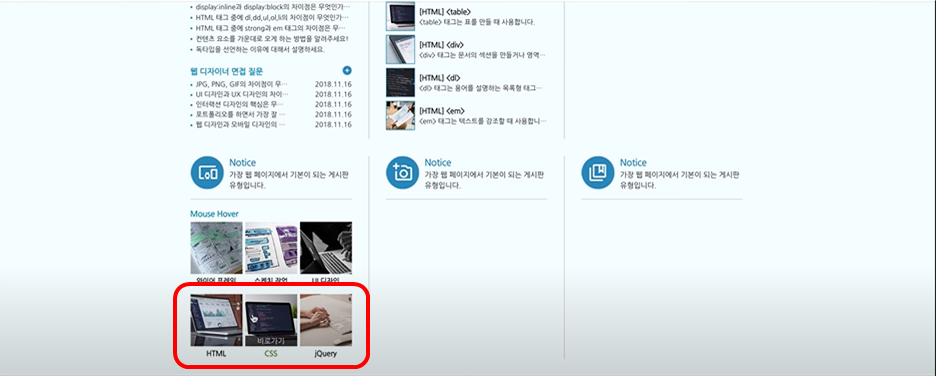
22. 웹 표준 사이트 만들기(2019) - 마우스 오버효과2

전체소스
index.html
...
<body>
...
<div id="contents">
...
<div id="cont_cont">
<div class="container">
<div class="cont">
...
<div class="column col4">
<h3><span class="ico_img ir_pm">아이콘</span><span class="ico_tit">Notice</span></h3>
<p class="icon_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p>
...
<!-- 오버효과2 -->
<!-- 어디에다 갖다붙여도 깨지지 않게 구조를 짜야한다. 나중에 재활용하기가 편하다. -->
<div class="notice_hover2 mt15">
<h4 class="ir_su">Mouse Hover</h4>
<ul>
<li>
<a href="#">
<span><img src="img/sban04.jpg" alt="이미지4"><em>바로가기</em></span>
<strong>HTML</strong>
</a>
</li>
<li>
<a href="#">
<span><img src="img/sban05.jpg" alt="이미지5"><em>바로가기</em></span>
<strong>CSS</strong>
</a>
</li>
<li class="last">
<a href="#">
<span><img src="img/sban06.jpg" alt="이미지6"><em>바로가기</em></span>
<strong>jQuery</strong>
</a>
</li>
</ul>
</div>
<!-- //오버효과2 -->
...
style.css
...
/* 마우스 오버효과2 */
.notice_hover2 {}
.notice_hover2 ul {overflow: hidden;}
.notice_hover2 li {float: left; width: 93px; text-align: center; margin-right: 5px;}
.notice_hover2 li.last {margin-right: 0;}
.notice_hover2 li a span {position: relative; display: block; width: 93px; height: 93px;}
.notice_hover2 li a span img {width: 100%;}
/* height를 안주면 글자영여만큼 잡히는 듯 */
.notice_hover2 li a span em {visibility: hidden; position: absolute; left: 0; bottom: 0; width: 100%; background: rgba(0, 0, 0, 0.7); color: #fff; }
.notice_hover2 li a span:hover em {visibility: visible;}
.notice_hover2 li a strong {padding-top: 3px; display: inline-block; font-size: 12px;}
reset.css
...
/* margin, padding */
/* 기존 구조를 재활용하기 위해서 아래와 같이 미리 만들어둠. style.css에 적용하면 깨져버리기 때문. */
.mt10 {margin-top: 10px !important;}
.mt15 {margin-top: 15px !important;}
.mt20 {margin-top: 20px !important;}
.mt25 {margin-top: 25px !important;}
.mt30 {margin-top: 30px !important;}
.mt35 {margin-top: 35px !important;}
.mt40 {margin-top: 40px !important;}
.mt45 {margin-top: 45px !important;}
.mt50 {margin-top: 50px !important;}
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 24. 웹 표준 사이트 만들기(2019) - 게시판4 (0) | 2020.06.19 |
|---|---|
| 23. 웹 표준 사이트 만들기(2019) - 탭메뉴 (0) | 2020.06.19 |
| 21. 웹 표준 사이트 만들기(2019) - 마우스 오버효과1 (0) | 2020.06.18 |
| 20. 웹 표준 사이트 만들기(2019) - 게시판3 (0) | 2020.06.18 |
| 19. 웹 표준 사이트 만들기(2019) - 게시판2 (0) | 2020.06.18 |



