21. 웹 표준 사이트 만들기(2019) - 마우스 오버효과1

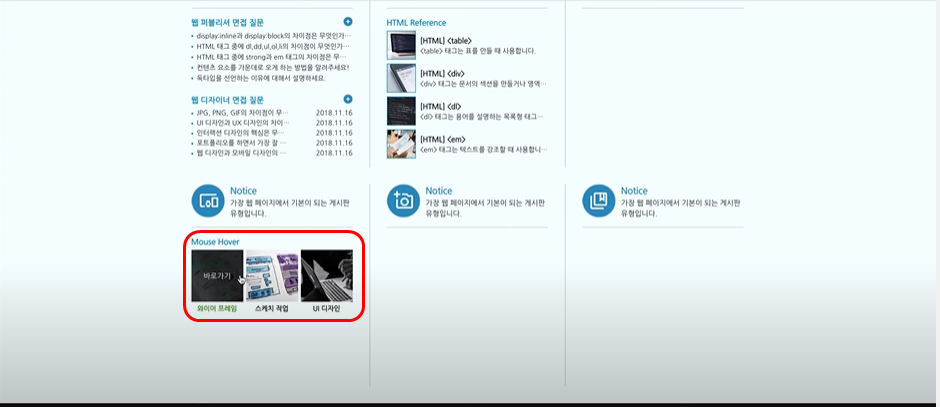
마우스를 이미지 위에 올리면 더보기라고 바뀐다.
전체소스
index.html
...
<body>
...
<div id="contents">
...
<div id="cont_cont">
<div class="container">
<div class="cont">
...
<div class="column col4">
<h3><span class="ico_img ir_pm">아이콘</span><span class="ico_tit">Notice</span></h3>
<p class="icon_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p>
<!-- 오버효과 -->
<div class="notice_hover">
<h4>Mouse Hover</h4>
<ul>
<li>
<a href="#">
<span><img src="img/sban01.jpg" alt="이미지1"><em>바로가기</em></span>
<strong>와이어 프레임</strong>
</a>
</li>
<li>
<a href="#">
<span><img src="img/sban02.jpg" alt="이미지2"><em>바로가기</em></span>
<strong>스케치 작업</strong>
</a>
</li>
<li class="last">
<a href="#">
<span><img src="img/sban03.jpg" alt="이미지3"><em>바로가기</em></span>
<strong>UI 디자인</strong>
</a>
</li>
</ul>
</div>
<!-- //오버효과 -->
</div>
<!-- //col4 -->
...
style.css
...
/* 마우스 오버효과1 */
.notice_hover h4 {font-size: 14px; color: #0093bd; padding-bottom: 3px; font-weight: bold;}
.notice_hover ul {overflow: hidden;}
/* 바로가기 글씨가 가운데 오게 하기 위해 text-align: center를 줌(li는 블록구조여서 영역이 있기 때문에 li에 줌). */
.notice_hover li {float: left; width: 93px; margin-right: 5px; text-align: center;}
/*.notice_hover li:last-child { margin-right: 0;} ie9부터 적용 */
.notice_hover li.last { margin-right: 0;} /* 모든 브라우저 버전 적용 */
/* 이미지에 마우스오버를 했을 때 em이 위치해야 하므로 바로 위에 태그인 span에 position: relative를 줌. 바로가기 글씨를 중앙에 오게 하기 위해 line-height: 93px을 줌. */
.notice_hover li a span {position: relative; display: block; width: 93px; height: 93px; line-height: 93px;}
/* 인라인은 기본이 width: 100%이 아닌듯? */
.notice_hover li a span img {width: 100%;}
/* visibility: hidden;은 em태그가 안보이게 한다. rgba도 ie9부터 적용된다. 모든 버전에서 적용되게 하려면 이미지 자체를 투명도가 있게 작업하면 된다. */
.notice_hover li a span em {visibility: hidden; position: absolute; left: 0; top: 0; background: rgba(0, 0, 0, 0.7); color: #fff; width: 100%; height: 100%;}
.notice_hover li a span:hover em {visibility: visible;}
/* padding-top: 3px;을 적용하기 위해 display: inline-block;을 준다. block이어야 padding이 먹히고 inline 성질을 유지하기 위해 inline-block을 주었다. */
.notice_hover li a strong {padding-top: 3px; display: inline-block; font-size: 12px;}
reset.css
...
/* 폰트 스타일 초기화 */
em {font-style: normal;}
...
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 23. 웹 표준 사이트 만들기(2019) - 탭메뉴 (0) | 2020.06.19 |
|---|---|
| 22. 웹 표준 사이트 만들기(2019) - 마우스 오버효과2 (0) | 2020.06.19 |
| 20. 웹 표준 사이트 만들기(2019) - 게시판3 (0) | 2020.06.18 |
| 19. 웹 표준 사이트 만들기(2019) - 게시판2 (0) | 2020.06.18 |
| 18. 웹 표준 사이트 만들기(2019) - 게시판 (0) | 2020.06.18 |



