23. 웹 표준 사이트 만들기(2019) - 탭메뉴

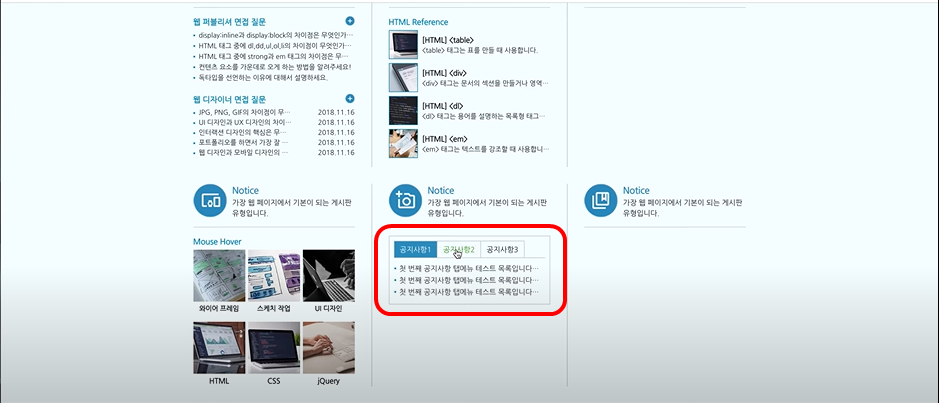
탭 메뉴도 접근성을 지켜줘야 한다. 초점이동이 있다. Tab을 누르면 공지사항1을 갔다가 내용을 갔다가 다음 공지사항2번 순으로 가야한다.
전체소스
index.html
...
<body>
...
<div id="contents">
...
<div id="cont_cont">
<div class="container">
<div class="cont">
...
<div class="column col5">
<h3><span class="ico_img ir_pm">아이콘</span><span class="ico_tit">Notice</span></h3>
<p class="icon_desc">가장 웹 페이지에서 기본이 되는 게시판 유형입니다.</p>
<!-- 탭메뉴 -->
<div class="tab_menu">
<h4 class="ir_su">탭 메뉴</h4>
<ul>
<!-- class="active"은 현재 선택된 탭이라는 표시이다. -->
<li class="active"><a href="">공지사항1</a>
<ul style="">
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">첫 번째 공지사항 탭 메뉴 테스트 목록입니다. 첫 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
<li><a href="">공지사항2</a>
<ul style="display: none;">
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">두 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
<li><a href="">공지사항3</a>
<ul style="display: none;">
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
<li><a href="">세 번째 공지사항 탭 메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
</ul>
</div>
<!-- //탭메뉴 -->
</div>
<!-- //col5 -->
...
style.css
...
/* 컨텐츠 요소를 보이지 않게 하는 방법
1. display: none; <-> display: block; 영역이 없어지면서 안보임.
2. visibility: hidden <-> visibility: visible; 영역은 살아있으면서 안보임.
3. opacity: 0; <-> opacity: 1; (영역유지)
4. width: 0; height: 0; overflow: hidden; (IR 효과)
*/
/* tab_menu */
.tab_menu {position: relative; border: 1px solid #ccc; padding: 8px; height: 105px;}
.tab_menu ul {overflow: hidden; border-bottom: 1px solid #ccc;}
/* margin-right: -1px;은 겹치는 2줄 효과를 1줄로 보이게한다. */
.tab_menu ul li {float: left; border: 1px solid #ccc; margin-right: -1px; margin-bottom: -1px; }
/* 마우스 오버 효과를 주기 위해 a태그에서 padding효과를 줌. */
.tab_menu ul li a {padding: 5px 10px; display: block;}
/* 구조가 깨지기 때문에 애만 붕 띄워 줄 것이다. */
.tab_menu ul li ul {position: absolute; left: 0; top: 48px; width: 270px; border: 0;}
/* float속성과 border가 속성이 필요없기 때문에 각각 none과 0을 준다. */
.tab_menu ul li ul li {float: none; border: 0; background: url(../img/dot.gif) no-repeat 9px 8px; padding-left: 18px;}
/* 한 줄 효과를 준다. 위에서 a태그에 padding 값이 들어가서 padding을 초기화한다. */
.tab_menu ul li ul li a {overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 100%; padding: 0 0 3px 0;}
/* 나중에 제이쿼리로 active가 붙은 것에 대해 처리해줄 때 사용 */
.tab_menu ul li.active {background: #2c94c4;}
.tab_menu ul li.active a {color: #fff;}
/* .tab_menu ul li.active a {color: #fff;} 에서 색상을 설정해준게 하위 a 태그에도 영향을 주어 다시 색상을 설정해줌 */
.tab_menu ul li.active ul li a {color: #333;}
'IT공부 > HTML & CSS' 카테고리의 다른 글
| 25. 웹 표준 사이트 만들기(2019) - 갤러리 (0) | 2020.06.19 |
|---|---|
| 24. 웹 표준 사이트 만들기(2019) - 게시판4 (0) | 2020.06.19 |
| 22. 웹 표준 사이트 만들기(2019) - 마우스 오버효과2 (0) | 2020.06.19 |
| 21. 웹 표준 사이트 만들기(2019) - 마우스 오버효과1 (0) | 2020.06.18 |
| 20. 웹 표준 사이트 만들기(2019) - 게시판3 (0) | 2020.06.18 |



